728x90
반응형
- [ 언어·프레임워크/Next.js ][Next.js] 인프런 강의 "Next.js 필수 개발 가이드 3시간 완성!" 정리(API Endpoints)2024-02-13 11:47:03📌 API Endpoints Next.js 앱 내부에서 HTTP 요청, 응답 처리 가능 API Folder Convention은 API 엔드포인트의 그룹화와 체계적 관리에 유용 api폴더 원하는 API 경로에 해당하는 폴더(여기에서는 users)를 생성하고 그 폴더 안에 route.tsx 파일 생성(page.tsx와 함께 있을 수 없음) // src/app/api/users/route.tsx import { NextRequest, NextResponse } from "next/server"; // GET 핸들러에 인자값이 없는 경우 응답 결과를 캐싱함 // export function GET() { // 캐싱을 원하지 않는 경우 request 속성을 매개 변수로 추가 export function GET(..
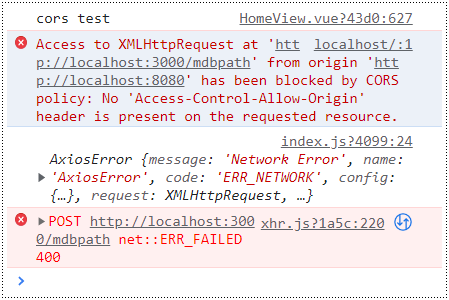
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #12 | CORS 허용했는데 CORS 문제로 난감한 상황 해결2022-06-04 21:54:56| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서 프런트단에서 사용자가 입력한 경로 정보를 post 방식으로 백단으로 보내고자 하였다. 그런데 [그림 1]과 같이 CORS 문제가 발생하였다. 문제는 백단인 Node.js에서 이미 프론트단에 해당하는 "http://localhost:8080"를 CORS 허용해 주었음에도 불구하고 이 같은 문제가 발생했다는 것이다. 결론부터 말하자면 프론트단에서 post로 data를 서버로 넘길 때 data의 형태가 반드시 객체이어야 한다는 것이다. 그걸 모르고 문자열 형태로 계속 넘기면서 다른 데서 원인을 찾고 있었으니 문제가 해..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #12 | CORS 허용했는데 CORS 문제로 난감한 상황 해결2022-06-04 21:54:56| 이슈 비어있는 req.body 카스 전자저울의 mdb 파일이 있는 경로를 영속적으로 관리하기 위해 mdb 파일이 있는 경로를 mdbpath.txt에 text 형식으로 써두고자 하였다. 그래서 프런트단에서 사용자가 입력한 경로 정보를 post 방식으로 백단으로 보내고자 하였다. 그런데 [그림 1]과 같이 CORS 문제가 발생하였다. 문제는 백단인 Node.js에서 이미 프론트단에 해당하는 "http://localhost:8080"를 CORS 허용해 주었음에도 불구하고 이 같은 문제가 발생했다는 것이다. 결론부터 말하자면 프론트단에서 post로 data를 서버로 넘길 때 data의 형태가 반드시 객체이어야 한다는 것이다. 그걸 모르고 문자열 형태로 계속 넘기면서 다른 데서 원인을 찾고 있었으니 문제가 해..
728x90
반응형