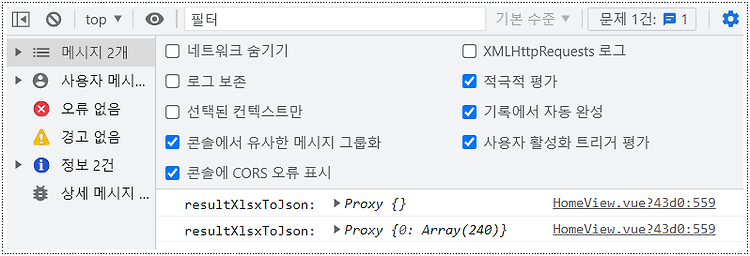
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #4 | Bootstrap | 조회 정보 페이징2022-05-22 01:19:58| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 input에 placeholder를 이용해 메시지를 넣을 수 있었다. 그런데 Bootstrap에서는 label을 placeholder 메시지처럼 표현할 수 있었다. [그림 1]의 메인화면과 [그림 2]의 고객사 관리 모달에 이 기능을 적극적으로 적용하였다. [그림 2]의 고객사 관리 모달에서 checkbox를 통해 체크된 ..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #4 | Bootstrap | 조회 정보 페이징2022-05-22 01:19:58| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 input에 placeholder를 이용해 메시지를 넣을 수 있었다. 그런데 Bootstrap에서는 label을 placeholder 메시지처럼 표현할 수 있었다. [그림 1]의 메인화면과 [그림 2]의 고객사 관리 모달에 이 기능을 적극적으로 적용하였다. [그림 2]의 고객사 관리 모달에서 checkbox를 통해 체크된 .. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #3 | Packing List 생성, xlsx 내보내기 | 조회 정보 페이징2022-05-19 16:07:52| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 □ 스타일 작업(Bootstrap) | 문제와 해결 해결된 문제 들은 대개 허무할 만큼 별거 아니다. 하지만 풀리지 않은 문제는 많은 시간을 고뇌하게 만든다. Packing List 생성 기능 구현 단계에서 제품의 전체 중량을 구하는 과제에 직면했을 때 엑셀에서는 sum함수를 쓰면 간단히 해결되는 문제인데 javascript에서는 이 같은 계산을 어떻게 해야 할지-처..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #3 | Packing List 생성, xlsx 내보내기 | 조회 정보 페이징2022-05-19 16:07:52| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 □ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, □ 인쇄, ☑ xlsx 내보내기 □ 스타일 작업(Bootstrap) | 문제와 해결 해결된 문제 들은 대개 허무할 만큼 별거 아니다. 하지만 풀리지 않은 문제는 많은 시간을 고뇌하게 만든다. Packing List 생성 기능 구현 단계에서 제품의 전체 중량을 구하는 과제에 직면했을 때 엑셀에서는 sum함수를 쓰면 간단히 해결되는 문제인데 javascript에서는 이 같은 계산을 어떻게 해야 할지-처.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #1 | Vue.js, XLSX 모듈2022-05-12 11:06:53| 개발 동기 및 내용 제조업에서 전산 업무를 맡았던 경험이 있다. 현장에서는 수기로 제품 라벨(생산 제품의 중량 표기가 중요)과 Packing List를 작성하고 있었는데 카스 전자저울과 라벨 프린트를 도입하게 되어 라벨은 자동으로 출력이 가능해졌다. 하지만 Packing List는 여전히 현장 작업자가 수기로 작성해야 했다. 살펴보니-다행스럽게도-카스 전자저울 프로그램은 mdb로 출력한 라벨 정보를 저장하고 있었다. 이 정보를 이용하면 Packing List를 자동 생성하고 출력할 수 있을 것 같았다. 그렇게 해서 당시에는 Python을 이용해 프로그램을 작성해 현장에 배포했었다. 이번에 부트캠프에서 Vue.js를 배운 김에 그 프로그램을 Vue.js로 다시 만들어 보기로 했다. | 구현 기능 목록 ..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #1 | Vue.js, XLSX 모듈2022-05-12 11:06:53| 개발 동기 및 내용 제조업에서 전산 업무를 맡았던 경험이 있다. 현장에서는 수기로 제품 라벨(생산 제품의 중량 표기가 중요)과 Packing List를 작성하고 있었는데 카스 전자저울과 라벨 프린트를 도입하게 되어 라벨은 자동으로 출력이 가능해졌다. 하지만 Packing List는 여전히 현장 작업자가 수기로 작성해야 했다. 살펴보니-다행스럽게도-카스 전자저울 프로그램은 mdb로 출력한 라벨 정보를 저장하고 있었다. 이 정보를 이용하면 Packing List를 자동 생성하고 출력할 수 있을 것 같았다. 그렇게 해서 당시에는 Python을 이용해 프로그램을 작성해 현장에 배포했었다. 이번에 부트캠프에서 Vue.js를 배운 김에 그 프로그램을 Vue.js로 다시 만들어 보기로 했다. | 구현 기능 목록 ..