728x90
반응형
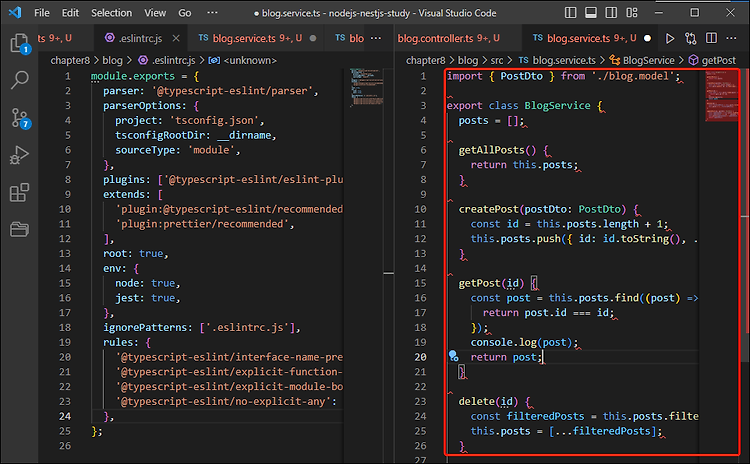
 [ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n..
[ 언어·프레임워크/NestJS ][NestJS] 코드에 생긴 빨간 줄 해결(.eslintrc.js)2023-05-28 22:34:41NestJS 프로젝트 코드를 작성하는데 문법적 오류가 없으나 빨간 줄이 사라지지 않았다. 이는 eslint 관련 문제였으며 .eslintrc.js의 rules에 아래와 같은 코드를 추가하여 문제를 해결할 수 있었다. 'prettier/prettier': [ 'error', { endOfLine: 'auto', }, ], 참고 자료: https://developerjun2.tistory.com/167 eslint 적용 따라하고 에러잡기.. - Delete `␍`eslintprettier/prettier vsCode 설정 및 에러잡기 코딩을 위해 설정을 하던 중 협업과 관련하여 점점 eslint가 중요해지기 시작했다. 간단하게 세팅을 하고 바로 사용하면 될 줄 알았으나 에러가 크게 뙇!! 나 같은 경우는 n.. [ 언어·프레임워크/Vue.js ][Vue.js][문제해결] error Delete `␍` prettier/prettier2022-06-17 17:42:44팀 프로젝트를 깃허브에서 Pull 하고 실행했는데 아래와 같은 메시지가 포함된 에러가 발생했다. 이 문제는 OS별로 줄 바꿈 방식이 다르기 때문이라고 한다(macOS와 Linux는 LF, 윈도우는 CRLF가 기본값). prettier 2.0 이상에서는 LF를 사용하는데 윈도우에서는 엔터 키를 누를 경우 CRLF 방식으로 줄 바꿈이 이루어 지기 때문에 에러가 발생한다. error Delete `␍` prettier/prettier .eslintrc.js 파일에 아래 코드를 [그림 1]과 같이 추가하면, npm run serve 실행이 정상적으로 된다. endOfLine: "auto" 하지만 component의 코드 작성 후 저장하면 에러가 발생한다. 따라서 이에 추가하여 "Ctrl + ,"로 설정 진입 후..
[ 언어·프레임워크/Vue.js ][Vue.js][문제해결] error Delete `␍` prettier/prettier2022-06-17 17:42:44팀 프로젝트를 깃허브에서 Pull 하고 실행했는데 아래와 같은 메시지가 포함된 에러가 발생했다. 이 문제는 OS별로 줄 바꿈 방식이 다르기 때문이라고 한다(macOS와 Linux는 LF, 윈도우는 CRLF가 기본값). prettier 2.0 이상에서는 LF를 사용하는데 윈도우에서는 엔터 키를 누를 경우 CRLF 방식으로 줄 바꿈이 이루어 지기 때문에 에러가 발생한다. error Delete `␍` prettier/prettier .eslintrc.js 파일에 아래 코드를 [그림 1]과 같이 추가하면, npm run serve 실행이 정상적으로 된다. endOfLine: "auto" 하지만 component의 코드 작성 후 저장하면 에러가 발생한다. 따라서 이에 추가하여 "Ctrl + ,"로 설정 진입 후..
728x90
반응형