728x90
반응형
- [ 언어·프레임워크/Next.js ][Next.js] 외부 라이브러리 없이 파일 업로드 구현(No Multer)2023-11-04 02:01:351. 이미지 파일을 저장하려고 하는데... mind-ar 라이브러리를 이용해 증강 현실 콘텐츠를 제공하는 프로젝트를 개발하고 있다. 타깃 이미지를 사용자 단말기의 카메라로 스캔하면 3D 모델 캐릭터가 렌더링 되어야 한다. 타깃 이미지는 사용자 단말기의 카메라로 촬영도 가능하지만 단말기의 저장소에 있는 이미지를 업로드도 가능하도록 구현하고 있다. Node.js에서 파일을 업로드할 때 multer라는 라이브러리를 사용했었다. Next.js 13의 App Router로 프로젝트를 진행하고 있는데 여기에서도 multer를 사용해야지라고 생각하고 시도했는데 Route Handlers를 이용한 API에서는 express의 라우터 설정 방법과 달라 코드의 변경이 필요했다. 2. fs.writeFile을 이용해-외부 ..
- [ 언어·프레임워크/Next.js ][Next.js] 웹 카메라 제어 : 촬영된 base64 인코딩 데이터 jpg 저장2023-10-14 10:39:001. multer로 삽집;;; node.js로 서버를 구축할 때 파일 저장 라이브러리로 multer를 이용했었다. 이번에도 react-camera-pro 라이브러리를 이용해 캡처된 이미지를 jpg 형식으로 저장할 때 multer를 이용해야겠다고 생각하다 무지하게 삽집했다! react-camera-pro 라이브러리를 Next.js App Router를 이용한 프로젝트에 적용하여 애플리케이션을 만들고 있다. src/app/route.js 파일을 생성하고 jpg 이미지를 public/uploads 폴더에 저장하는 POST API를 구현하였다. 이때 multer를 사용했는데 이미지 저장에 실패하는 현상에서 빠져버렸다. 2. base64 인코딩 데이터 jpg 저장은 fs로~ 2.1. base64 인코딩 데이터를 ..
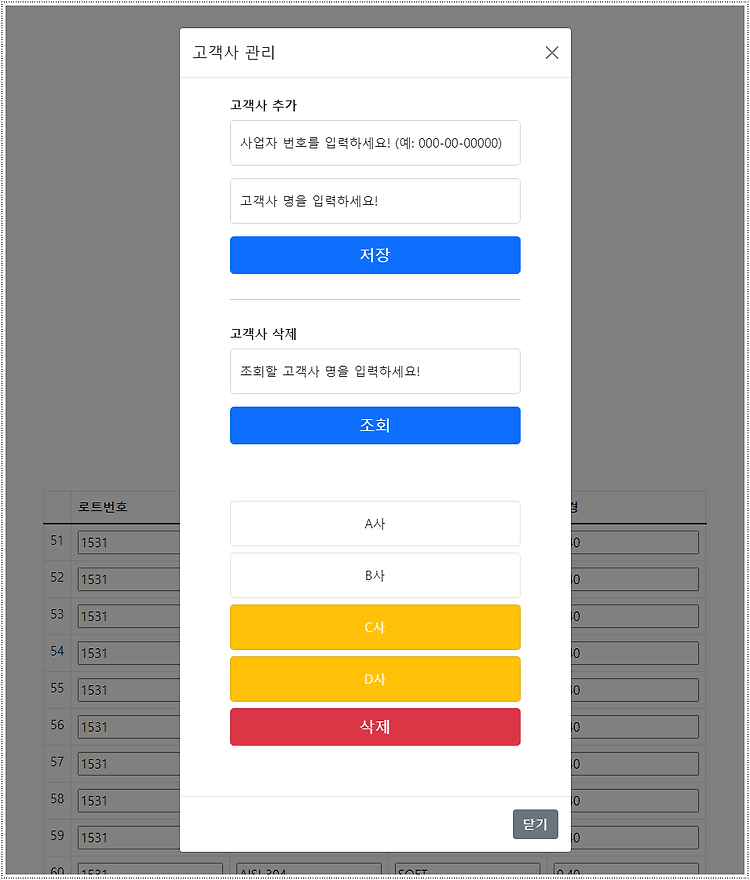
 [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #7 | Node.js의 fs 모듈을 이용한 고객사 정보 영속적 관리2022-05-27 17:09:52| 이슈 file-saver를 이용해 고객사 정보를 영속적으로 관리하는 방법을 적용했으나 데이터의 추가, 삭제가 일어날 때마다 뜨는 탐색기를 조작해야만 된다는 번거로움 때문에 고민이 많았다. 서버 없이 웹으로만 만들어 보고 싶었는데 fs 모듈을 사용하기 위해 결국 Node.js를 사용하게 되었다. Node.js에서 SQlite를 쓰는 것도 생각해 봤었는데, 로컬에서 json 파일을 다루는 정도라면 내장 모듈인 fs로도 충분할 것 같았다. Node.js와 함께 사용한 모듈은 express, fs, cors이다. Vue.js에서는 서버 통신을 하기 위해 axios 모듈을 import 했다. Vue.js component에는 아래와 같이 methods를 추가했다. async getCustomersServer(..
728x90
반응형