728x90
반응형
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 8장 | 문서 객체 모델(DOM)2022-03-14 12:35:41"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 자바, 파이썬을 공부한 적이 있다. 그래서 자바스크립트를 배울 때도 웬만한 문법의 개념은 익숙했다. 하지만 DOM은 낯설다. 다른 책을 통해 이를 먼저 접했는데 상당히 많은 내용을 담고 있었다. 그게 장점일 수 있지만 처음 배우는 입장에서는 중압감이 컸다! 반면 이 책은 핵심만 간결하게 잘 담은 인상이다. 잘 구조화되어 있어 기억도 잘 된다. 차근차근 따라가다 보면 어느새 quiz-2를 풀고 있다. 8장을 통해 다지게 된 점은 다음과 같다. 8장 문서 객체 모델(DOM) 1) DOM - 웹문서의 모든 요소를 자바스크립트를 이용하여 조작할 수 있도록 객체를 사용해 문서를 해석하는 방법. 2) DOM 트리 표현 - 태그: 요소 노드 ..
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 6장, 7장 | 객체, Array 객체2022-03-14 12:19:24"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 6장, 7장을 통해 다지게 된 점은 다음과 같다. 6장 객체 1) 자바스크립트 객체 종류: 내장 객체, 문서 객체 모델(DOM), 브라우저 객체 모델, 사용자 정의 객체 2) 자바스크립트 = 프로토타입 기반 언어(prototype-based language). 객체 간의 상속 관계를 프로토타입 체인(prototype chain)이라고 한다. 프로토타입을 사용해 만들어낸 객체를 '인스턴스(Instance) 또는 개별 객체'라고 한다. 3) Math 객체는 new 예약어를 통해 객체의 인스턴스를 생성하지 않는다. 4) 사용자 정의 객체: "리터럴 표기법, 생성자 함수" 사용해 만든다. 5) 생성자 함수는 객체를 만들어 내는 함수로 f..
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 4장, 5장 | 제어문, 함수, 변수, 이벤트2022-03-12 22:11:49"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 4, 5장을 통해 다지게 된 점은 다음과 같다. 4장 제어문 1) falsy 값으로 0, "", NaN, undefined, null은 모두 false로 인정한다. 2) do...while문은 while 조건이 false이더라도 최소한 한번은 실행된다. 3) 중첩 for문은 안쪽 for문 부터 실행된다. 5장 함수와 이벤트 1) 함수 안에서 새롭게 전역 변수를 선언하려면 변수 이름 앞에 var 예약어를 사용하지 않으면 된다. 2) var를 사용한 변수는 호이스팅(변수의 선언과 할당을 분리해서 선언 부분을 스코프의 가장 위쪽으로 끌어올리는 것)과 재선언이 단점으로 작용할 수 있다. 따라서 let을 사용하는 것을 권장한다. 3) le..
- [ 언어·프레임워크/JavaScript ][JavaScript] "Do it! 자바스크립트 입문" - 3장 변수와 자료형 그리고 연산자 | 템플릿 문자열, 아스키코드 테이블, 연산자 계산 순서2022-03-11 16:45:39"고경희. (2021). Do it! 자바스크립트 입문. 이지스퍼블리싱", 자바스크립트의 기초를 다시 다진다는 생각으로 보고 있는 책이다. 3장을 읽어 보고 그간 어렴풋 알고 있었던 점과 새롭게 알게 된 점을 다음과 같이 정리하였다. 0.1+0.2=0.3이 아닌 0.30000000000000004이다. 자바스크립트는 2진수로 변환해서 계산하기 때문이다. 컴퓨터는 값이 처음부터 없었던 경우(undefined)와 더는 유효하지 않게 되는 경우(null)를 구별한다. 따라서 변수를 초기화할 때 null을 많이 사용한다. 증감 연산자는 피연산자 뒤에 있을 때 전체 수식의 처리가 끝난 다음 적용되고, 앞에 있을 때 전체 수식을 처리하기 전에 적용된다. 템플릿 문자열은 백 쿼트(`)로 묶고, 값은 ${}의 중괄호 ..
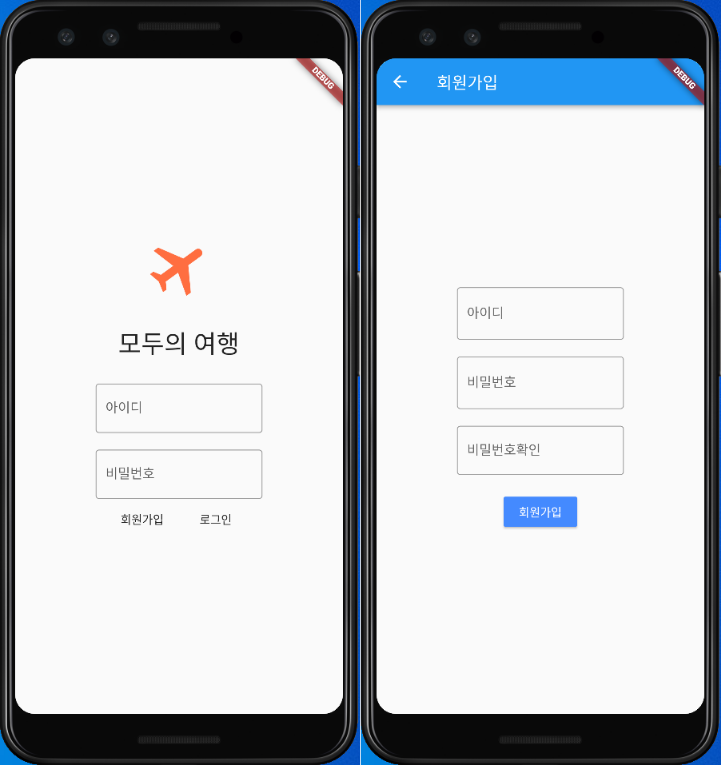
 [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 파이어베이스 설정, 로인인/회원가입 기능2022-02-26 23:25:12"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 14장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 파이어베이스 설정부터 로인인/회원가입 기능까지 구현하였다. 이 과정에서 package name 불일치, multidex 문제가 있어 해결하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 여행 정보 앱 프로젝트 시작 프로젝트 만들기 패키지 이름은 구글 플레이에서 고유하다. 따라서 기존에 등록된 패키지명과 중복되면 앱을 등록할 수 없다. 한 번 정하면 앱 ..
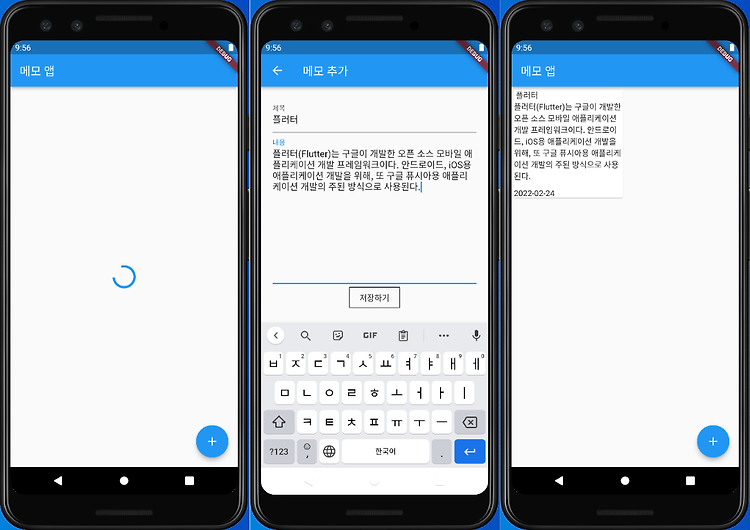
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 오픈 API를 활용한 여행 정보 앱 프로젝트 | 파이어베이스 설정, 로인인/회원가입 기능2022-02-26 23:25:12"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 14장 오픈 API를 활용한 여행 정보 앱 만들기를 실습했다. 파이어베이스 설정부터 로인인/회원가입 기능까지 구현하였다. 이 과정에서 package name 불일치, multidex 문제가 있어 해결하였다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 여행 정보 앱 프로젝트 시작 프로젝트 만들기 패키지 이름은 구글 플레이에서 고유하다. 따라서 기존에 등록된 패키지명과 중복되면 앱을 등록할 수 없다. 한 번 정하면 앱 .. [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 데이터베이스를 이용한 메모장 앱2022-02-21 23:51:58"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스를 이용한 메모장 앱 만들기를 실습하였다. 파이어베이스의 애널리틱스, 푸시 알림 서비스, 애드몹을 이용한 실습도 진행했다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 데이터베이스를 이용한 메모장 앱 실시간 데이터베이스(Realtime Database) 만들기 파이어베이스에서 Realtime Database를 생성한다. 위치는 미국, 테스트 모드에서 시작, 규칙은 읽기/쓰기 true 설정한다. 패..
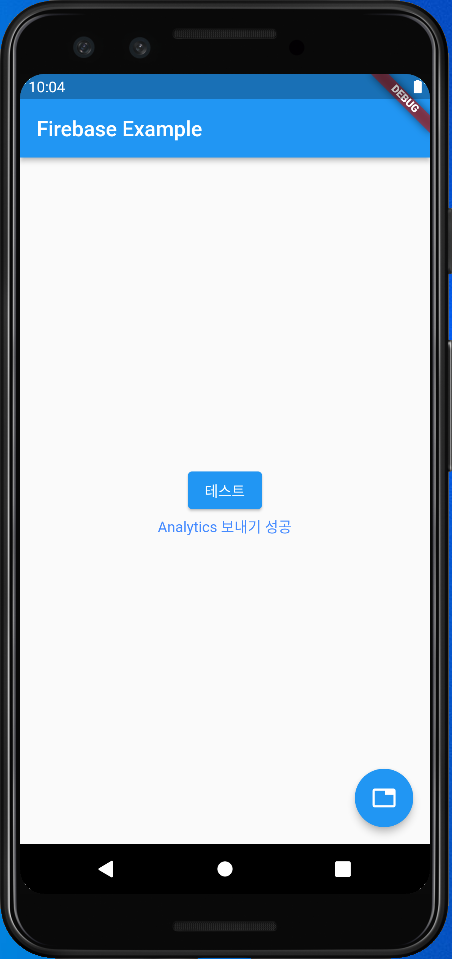
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 데이터베이스를 이용한 메모장 앱2022-02-21 23:51:58"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스를 이용한 메모장 앱 만들기를 실습하였다. 파이어베이스의 애널리틱스, 푸시 알림 서비스, 애드몹을 이용한 실습도 진행했다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 데이터베이스를 이용한 메모장 앱 실시간 데이터베이스(Realtime Database) 만들기 파이어베이스에서 Realtime Database를 생성한다. 위치는 미국, 테스트 모드에서 시작, 규칙은 읽기/쓰기 true 설정한다. 패.. [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 애널리틱스 사용, minSdk version 에러/FirebaseAnalytics() 문법 에러 처리2022-02-21 13:19:10"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스 설정과 애널리틱스(analytics)를 실습하였다. 애널리틱스는 앱의 사용자를 분석해 주는 도구이다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 파이어베이스 설정하기 안드로이드 앱에 파이어베이스를 추가하는 과정으로 "google-services.json"을 android/app 폴더에 추가한다. "SDK 안내 보기"를 참고하여 android/build.gradle와 android/app/bui..
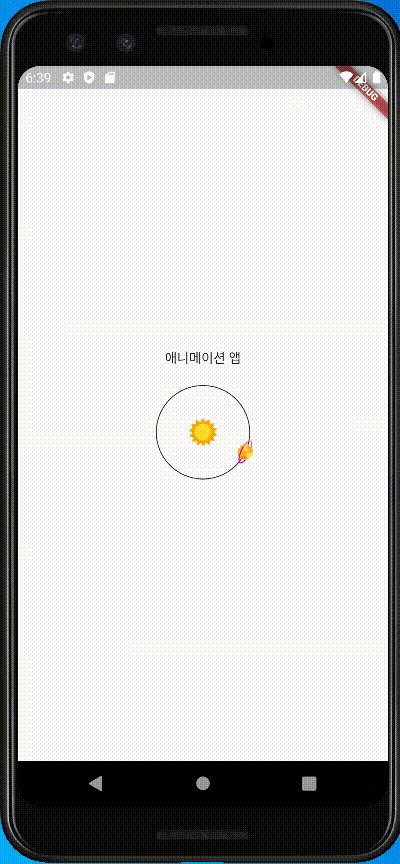
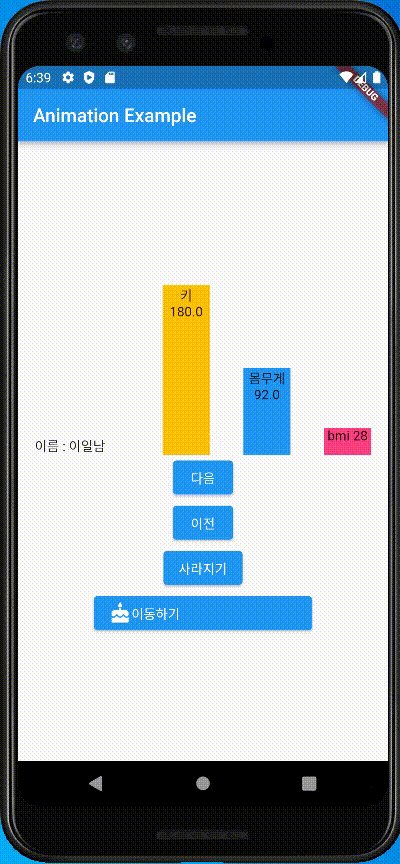
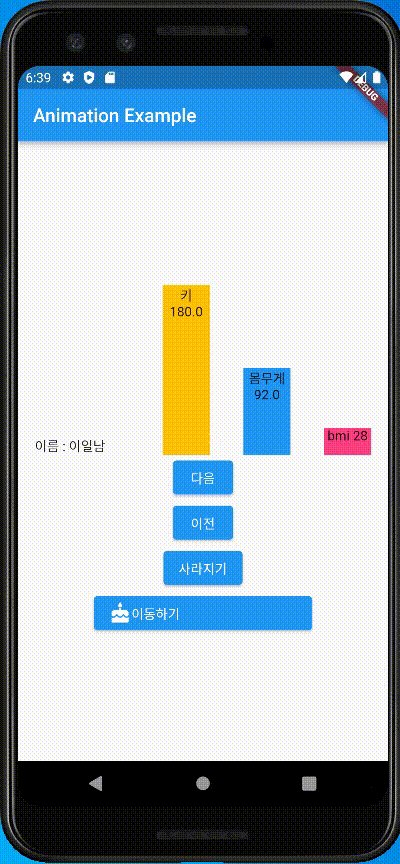
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 애널리틱스 사용, minSdk version 에러/FirebaseAnalytics() 문법 에러 처리2022-02-21 13:19:10"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스 설정과 애널리틱스(analytics)를 실습하였다. 애널리틱스는 앱의 사용자를 분석해 주는 도구이다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 파이어베이스 설정하기 안드로이드 앱에 파이어베이스를 추가하는 과정으로 "google-services.json"을 android/app 폴더에 추가한다. "SDK 안내 보기"를 참고하여 android/build.gradle와 android/app/bui.. [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 애니메이션 활용하기 | 애니메이션 구현, 인트로 화면, 스크롤 시 역동적인 앱바2022-02-18 23:36:40"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 11장을 실습하였다. AnimatedContainer 위젯을 이용해서 애니메이션을 구현한다. 그래프 애니메이션, 애니메이션이 적용된 인트로 화면, 스크롤 시 역동적인 앱바를 만들어 보았다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 애니메이션 구현하기 애니메이션은 수학적인 계산과 상상이 필요한 부분이다. 계산이나 작동 시간이 조금만 이상해도 어울리지 않는 느낌이 들기 때문이다. 또한 앱 동작이 느려질 수 있으므로 필..
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 애니메이션 활용하기 | 애니메이션 구현, 인트로 화면, 스크롤 시 역동적인 앱바2022-02-18 23:36:40"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 11장을 실습하였다. AnimatedContainer 위젯을 이용해서 애니메이션을 구현한다. 그래프 애니메이션, 애니메이션이 적용된 인트로 화면, 스크롤 시 역동적인 앱바를 만들어 보았다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 애니메이션 구현하기 애니메이션은 수학적인 계산과 상상이 필요한 부분이다. 계산이나 작동 시간이 조금만 이상해도 어울리지 않는 느낌이 들기 때문이다. 또한 앱 동작이 느려질 수 있으므로 필..
728x90
반응형