728x90
반응형
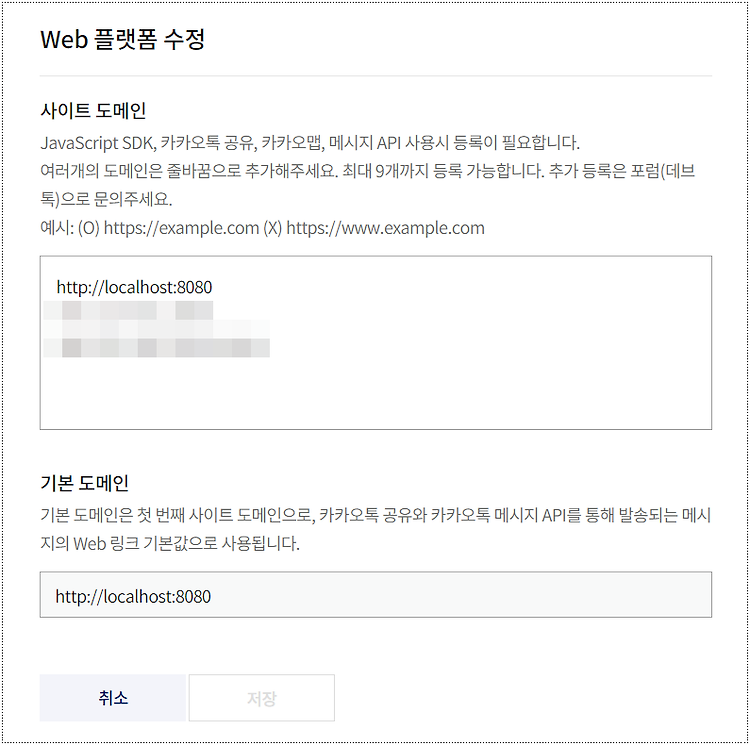
 [ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록..
[ 언어·프레임워크/Vue.js ][Vue.js] 서버 이전 후 애플리케이션을 실행했는데 지도가 렌더링되지 않았다! ReferenceError: kakao is not defined2024-03-13 13:13:051. 카카오 지도가 렌더링 되지 않았다! 서버 이전을 하고 pm2로 애플리케이션을 구동했는데 콘솔에 "ReferenceError: kakao is not defined" 에러가 찍혀 있었고, 카카오 지도가 렌더링 되지 않았다. 기존 서버에서는 정상 동작하는데 새롭게 이전한 서버의 IP에서 위 같은 문제가 발생했다. Vue.js로 작성한 코드에서 카카오 지도 API 연동에 문제가 있는 줄 알고 코드 고치며 무한 삽질했다 ㅠ_ㅠ 2. 사이트 도메인(또는 IP)을 추가해야 한다! [그림 1]과 같이 카카오 API 사이트에서 변경된 도메인을 등록해야 한다. DSN가 아닌 IP를 등록한다면 포트 번호도 입력해야 한다. 카카오 API : https://developers.kakao.com/console/app 등록.. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 동적 데이터 바인딩 가능한 오버레이(마커) 구현, n개 오버레이 일괄 제거2023-01-06 14:47:281. 동적 데이터 바인딩 가능한 커스텀 오버레이(마커) 구현 카카오 지도 API를 이용해 서비스를 구현 중이었는데 마커에 동적인 데이터 바인딩이 필요했다. 또한 마우스 호버, 클릭 이벤트에 대해서도 각각 다른 애니메이션을 보여 주어야 했다. [그림 1]은 노멀 상태에서는 circle 애니메이션, hover 시에는 circle + spinner 애니메이션, clicked 시에는 spinner 애니메이션이 적용된 커스텀 오버레이이다. [그림 1]을 구현하기 위해 HTMLElement를 이용했다. 카카오 지도 API에서는 Vue의 데이터 바인딩 처리가 되지 않았기 때문이다. 구현 코드는 다음과 같다. 1. template 2. script 3. style *2024-03-05 추가 2. 클릭 이벤트 시 커스텀..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 동적 데이터 바인딩 가능한 오버레이(마커) 구현, n개 오버레이 일괄 제거2023-01-06 14:47:281. 동적 데이터 바인딩 가능한 커스텀 오버레이(마커) 구현 카카오 지도 API를 이용해 서비스를 구현 중이었는데 마커에 동적인 데이터 바인딩이 필요했다. 또한 마우스 호버, 클릭 이벤트에 대해서도 각각 다른 애니메이션을 보여 주어야 했다. [그림 1]은 노멀 상태에서는 circle 애니메이션, hover 시에는 circle + spinner 애니메이션, clicked 시에는 spinner 애니메이션이 적용된 커스텀 오버레이이다. [그림 1]을 구현하기 위해 HTMLElement를 이용했다. 카카오 지도 API에서는 Vue의 데이터 바인딩 처리가 되지 않았기 때문이다. 구현 코드는 다음과 같다. 1. template 2. script 3. style *2024-03-05 추가 2. 클릭 이벤트 시 커스텀..
728x90
반응형