728x90
반응형
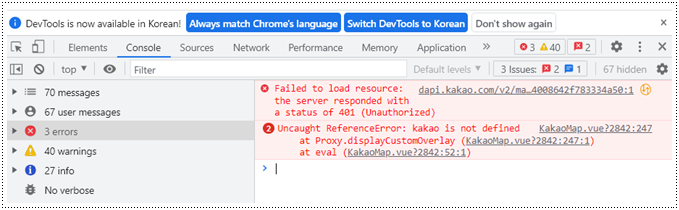
 [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?!
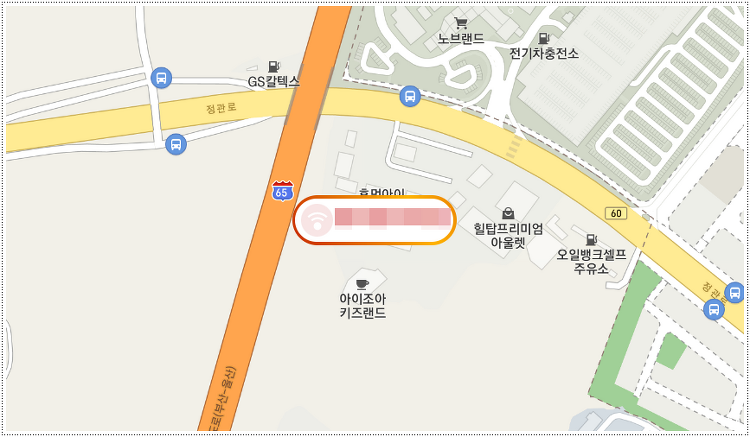
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 사용 중 만난 "Failed to load resource: the server responsed with a status of 401 (Unauthorized)"2023-03-07 09:03:521. 이유를 알 수 없는 401 에러 특별히 수정한 코드가-전혀-없었음에도 불구하고 [그림 1]과 같은 에러가 발생했다. 동일한 코드의 기 빌드된 경우와 다른 PC에서 동일한 코드를 실행한 경우는 정상적으로 작동했다. 2. 문제 PC의 프로젝트 싹 밀고 다시! 형상관리를 깃허브로 하고 있었기 때문에 로컬의 프로젝트 코드를 모두 삭제하고 다시 클론 후 실행했더니 이 문제가 사라 졌다! 이럴 수가?! [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
728x90
반응형