728x90
반응형
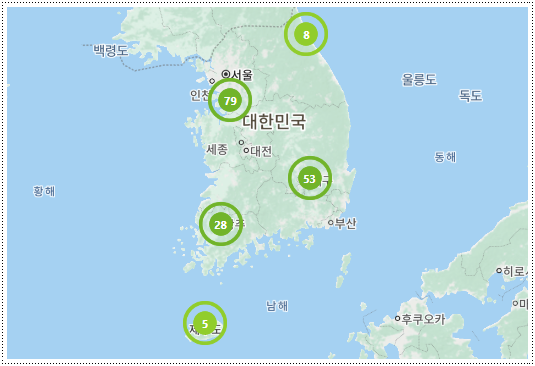
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라..
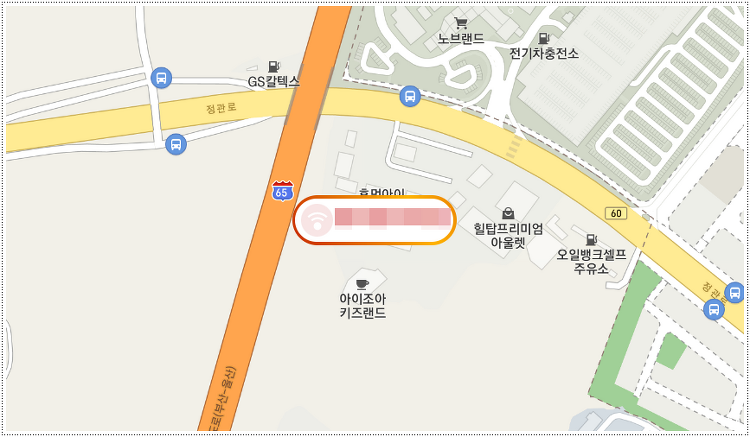
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라.. [ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
[ 언어·프레임워크/Vue.js ][Vue.js] 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 및 Vue.js 용 카카오 지도 API 예제2023-02-09 15:36:321. 카카오 지도 API 커스텀 오버레이 표시되지 않는 문제 새로고침 시 커스텀 오버레이가 화면에 표시되지 않는 문제가 발생했다. setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록 하여 문제를 해결했다. mounted() { if (window.kakao && window.kakao.maps) { this.initMap() this.displayCustomOverlay() } // 아래는 새로고침시 실행되는 코드이다. 커스텀 오버레이가 표시되지 않는 문제가 발생하였다. // setTimeout으로 1초 멈춘 후 커스텀 오버레이를 그리도록하여 문제를 해결했다. else { const script = document.createElement('script') /* global kakao */ ..
728x90
반응형