728x90
반응형
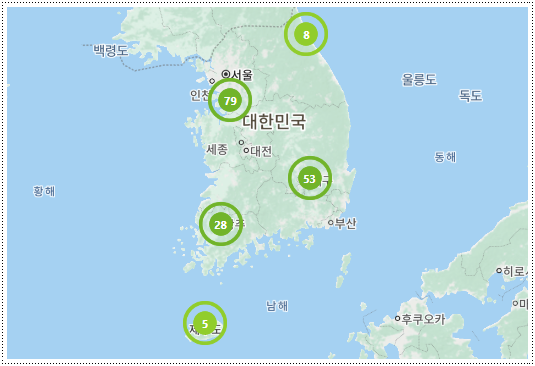
 [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API 마커 클러스터 튜터리얼 따라하기!2024-02-21 16:52:441. 네이버 지도 API 설치 npm install react-naver-maps --save 2. App.js에 NavermapsProvider 적용 NavermapsProvider의 경우-이 글을 작성하는 시점에-공식 문서에는 NaverMapsProvider로 되어 있었고 따라서 로딩 에러가 발생했다. 따라서 NavermapsProvider라고 import 해야 한다. // src/App.js import { NavermapsProvider } from "react-naver-maps"; import NaverMapsMarkerCluster from "./components/NaverMapsMarkerCluster"; function App() { // ncpClientId에 네이버 지도 API 클라.. [ 언어·프레임워크/React.js ][React.js] 네이버 지도 API: 시군구 폴리곤 적용과 폴리곤이 깨지는 이유2023-12-04 10:25:211. 폴리곤이 깨지는 이유? 대한민구 행정구역 시군구 SHA 파일을 JSON 형식으로 변환하여 네이버 지도 API에 노출하였는데 [그림 1]과 같이 진해구의 경우 폴리곤이 깨져서 렌더링 되는 현상이 발생했다. 변환된 시군구 경계 정보를 담고 있는 JSON 파일에는 "coordinates"라는 키가 있고 값으로 위경도 배열값을 가지고 있다. 배열은 중첩되어 있는데 최말단에 [경도, 위도] 형태의 배열이 모여 있다. "coordinates": [ [ [ [경도, 위도], // (생략) [경도, 위도], ], [ [경도, 위도], (생략) [경도, 위도], ], // (생략) ] ] 위와 같이 배열이 4개의 depth로 구성되어 있는데 일반적인 지역의 경우 3번째 depth의 배열이 한개만 있다. 하지만 진해..
[ 언어·프레임워크/React.js ][React.js] 네이버 지도 API: 시군구 폴리곤 적용과 폴리곤이 깨지는 이유2023-12-04 10:25:211. 폴리곤이 깨지는 이유? 대한민구 행정구역 시군구 SHA 파일을 JSON 형식으로 변환하여 네이버 지도 API에 노출하였는데 [그림 1]과 같이 진해구의 경우 폴리곤이 깨져서 렌더링 되는 현상이 발생했다. 변환된 시군구 경계 정보를 담고 있는 JSON 파일에는 "coordinates"라는 키가 있고 값으로 위경도 배열값을 가지고 있다. 배열은 중첩되어 있는데 최말단에 [경도, 위도] 형태의 배열이 모여 있다. "coordinates": [ [ [ [경도, 위도], // (생략) [경도, 위도], ], [ [경도, 위도], (생략) [경도, 위도], ], // (생략) ] ] 위와 같이 배열이 4개의 depth로 구성되어 있는데 일반적인 지역의 경우 3번째 depth의 배열이 한개만 있다. 하지만 진해..
728x90
반응형