- [ 언어·프레임워크/JavaScript ][JavaScript] 리플렉트(Reflect) 완벽 정복: JavaScript 메타 프로그래밍의 숨겨진 능력2025-04-21 15:42:13리플렉트(Reflect) 완벽 정복: JavaScript 메타 프로그래밍의 숨겨진 능력JavaScript 개발 여정에서 객체는 핵심적인 역할을 수행한다. 우리는 객체의 속성에 접근하고, 값을 할당하며, 메서드를 호출하는 등 다양한 상호작용을 한다. 오늘 이 시간에는 이러한 기본적인 객체 동작을 더욱 강력하고 섬세하게 제어할 수 있는 JavaScript의 내장 객체, 리플렉트(Reflect)에 대해 심층적으로 탐구하는 시간을 갖는다. 리플렉트가 무엇인지, 어떤 용도로 활용될 수 있는지, 그리고 실제 코드 예제를 통해 그 강력한 능력을 확인해본다. 이 글을 통해 여러분도 리플렉트의 매력에 빠져 JavaScript 코딩 실력을 한 단계 끌어올리기를 기대한다.1. 리플렉트(Reflect)란 무엇인가?리플렉트는 ..
- [ 언어·프레임워크/Node.js ][Node.js] "객체에서 배열 VS 배열에서 객체" 변환, 누가 더 빠를까?2025-02-27 11:44:18배열과 객체 변환 성능 비교 실험1. 실험 개요JavaScript에서 배열과 객체 간의 변환 성능(수행 속도)을 비교하여, 두 가지 데이터 구조 간의 변환 작업이 성능에 어떤 영향을 미치는지 분석하였다.2. 실험 방법2.1 테스트 환경JavaScript 런타임 환경Lodash 라이브러리 사용100,000개 항목의 데이터셋 사용2.2 테스트 데이터두 가지 유형의 데이터셋을 준비했습니다:객체 배열(raw1): 각 요소가 5개의 속성을 가진 객체인 배열2차원 배열(raw2): 각 요소가 5개의 항목을 가진 배열인 배열2.3 테스트 코드const _ = require("lodash");// 객체 배열 생성const raw1 = Array.from({ length: 100000 }, (_, i) => ({ va..
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 17: 기수 정렬)2024-05-21 23:10:55섹션 17: 기수 정렬버블, 선택, 삽입, 합병, 퀵 정렬은 비교 정렬에 속한다. 반면 기수 정렬은 정렬할 숫자를 비교하지 않고 bucket이라는 10개의 배열(0~9)에 담았다가 병합하는 방식으로 정렬한다. 이렇게 bucket에 담았다가 병합하는 과정은 정렬할 숫자의 최대 자릿수만큼 일어난다. // 자릿수에 해당하는 숫자 반환function getDigit(num, i) { return Math.floor(Math.abs(num) / Math.pow(10, i) % 10);}// 숫자의 자리수 세기function digitCount(num) { if (num === 0) return 1; // log 계산은 지수와 밑이 같으면 1이다. // 지수가 10이기 때문에 두자리 수인 10..
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 11, 12, 13, 14: 버블, 선택, 삽입 정렬)2024-05-12 20:52:40섹션 11: 버블 정렬버블 정렬은-오름차순인 경우-순회하면서 가장 큰 수를 가장 뒤로 보내는 정렬 방식이다.function bubbleSort(arr) { for (let i = arr.length; i > 0; i--) { for (let j = 0; j arr[j + 1]) { [arr[j], arr[j + 1]] = [arr[j + 1], arr[j]]; } } } return arr;}console.log(bubbleSort([9, 3, 5, 2, 1])); 스왑 여부를 체크하여 스왑이 일어나지 않을 경우에는 반복을 중단하여 최적화하였다.일반적으로 O(n^2), 가능한 최고의 경우 O(n)이다.function bubbleSort(arr) { let noSw..
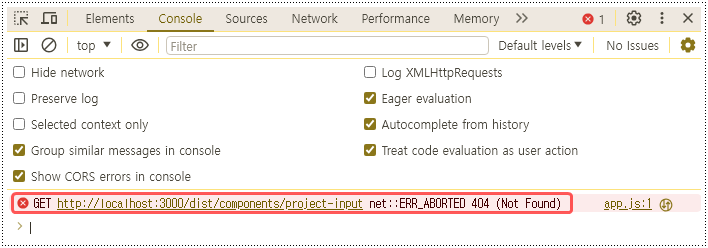
 [ 언어·프레임워크/JavaScript ][JavaScript] ESModule 사용시 발생하는 net::err_aborted 404 (not found) 에러2024-04-14 21:33:061. ESModule 사용 후 발생한 net::err_aborted 404 (not found) 에러 타입 스크립트를 사용한 프로젝트에서 ESModule을 사용해 불러오기를 하였는데 [그림 1]과 같은 에러가 발생했다. 2. 모듈의 확장자까지 작성해야 한다! 아래의 코드와 같이 app.ts 파일에 new 키워드로 클래스의 인스턴스를 생성했다. new ProjectInput(); app.ts에는 ProjectInput 클래스가 없으며 components 폴더 내 project-input.ts 파일에 클래스가 존재한다. 따라서 아래와 같이 해당 모듈을 임폴트했다. 이때 직접 작성하지는 않았고 VSCode의 "ctrl + space" 단축키를 이용해 자동 완성하였다. import { ProjectInput }..
[ 언어·프레임워크/JavaScript ][JavaScript] ESModule 사용시 발생하는 net::err_aborted 404 (not found) 에러2024-04-14 21:33:061. ESModule 사용 후 발생한 net::err_aborted 404 (not found) 에러 타입 스크립트를 사용한 프로젝트에서 ESModule을 사용해 불러오기를 하였는데 [그림 1]과 같은 에러가 발생했다. 2. 모듈의 확장자까지 작성해야 한다! 아래의 코드와 같이 app.ts 파일에 new 키워드로 클래스의 인스턴스를 생성했다. new ProjectInput(); app.ts에는 ProjectInput 클래스가 없으며 components 폴더 내 project-input.ts 파일에 클래스가 존재한다. 따라서 아래와 같이 해당 모듈을 임폴트했다. 이때 직접 작성하지는 않았고 VSCode의 "ctrl + space" 단축키를 이용해 자동 완성하였다. import { ProjectInput }..- [ 언어·프레임워크/JavaScript ][JavaScript] filter(), some() 배열 메서드를 이용해 두 배열 간 일치하지 않는 객체 요소 구하기2024-02-21 09:25:591. 두 배열에서 일치하지 않는 객체 요소 구하기 const arr1 = [{ id: 1, name: "a" }, { id: 2, name: "b" }]; const arr2 = [{ id: 1, name: "a" }, { id: 2, name: "b" }, { id: 3, name: "c" }]; 위와 같이 객체를 요소로 가진 두 개의 배열이 있다. 이 두 배열을 비교해 일치하지 않는 객체 요소인 { id: 3, name: "c" }를 구하고자 한다. 2. filter(), some() 배열 요소 활용한 문제 해결 filter() 배열 메서드는 매개 변수로 true/false를 반환하는 콜백 함수를 가진다. some() 배열 메서드는 ||연산자와 비슷해서 요소 중 하나라도 true이면 true를 반환한..
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 4: 문제 해결 접근법)2024-01-31 22:14:49섹션 4: 문제 해결 접근법 📌 알고리즘 특정 작업을 달성하기 위한 과정이나 일련의 단계 📌 문제 해결법 1단계 문제의 이해 작업을 수행하면서 어떤 해결책을 마련할지, 애플리케이션이 어떻게 구동되도록 할지, 각 상황에서 어떤 식으로 작동되도록 할지에 대해 확실히 이해한다. 면접관에게 질문을 던져서 문제를 명확히 함으로써 확실히 이해할 수도 있다. 문제 이해는 구체적인 예시를 살펴보는 것과도 관련된다. 2단계 구체적 예시 이 두 가지 단계(문제의 이해, 구체적 예시)는 문제를 이해하고, 입력값과 출력값을 이해하고 경계 조건을 이해하는 것에 관한 것이다. 에러를 어떻게 처리할지, 그리고 사용자가 잘못된 값을 입력하면 어떻게 되는지와 같은 질문들은 처음부터 모든 것이 어떻게 작동해야 하는지를 이해하는 것과 관..
- [ 언어·프레임워크/JavaScript ][JavaScript] every 배열 메서드를 활용한 소수(prime) 판별2023-11-18 20:57:381. 코테 문제 풀다가... 프로그래머스 코테 문제 "소수 만들기"를 풀이하고 있었다. 나의 경우 동일한 문제를 파이썬과 자바스크립트로 각각 풀이해오고 있다. 이 문제를 해결하기 위해 주어진 숫자가 소수인지를 판별해야 해서 소수 판별을 위한 함수를 정의하였다. 해당 파이썬 코드는 다음과 같다. # 소수 판별 - 파이썬 def is_prime_num(n): for i in range(2, n): if n % i == 0: return False return True 인자로 들어온 숫자가 소수이면 True, 아니면 False를 리턴하는 파이썬 문법의 함수인데, 자바스크립트에서 for문을 이용하지 않고 작성하고자 하였다. 😉 소수는 1보다 큰 자연수 중 1과 자기 자신만을 약수로 가지는 수다. 2. every..