 [ 언어·프레임워크/Next.js ][Next.js] styled-componets 관련 이슈 : "Warning: Prop `className` did not match."2023-08-15 12:33:221. SSR, CSR 컴포넌트의 클래스명 불일치 문제 트위터 클론 코딩인 NodeBird 프로젝트 작업 중에 [그림 1]과 같은 문제를 만나게 되었다. 스타일 관련된 문제라 프로그램이 실행되지 않는 심각한 문제는 아니지만 최초 페이지 로드 시 붉은색 점선으로 표시된 부분에 스타일이 적용되지 않는 문제가 있었다. 콘솔에 찍힌 경고 메시지는 다음과 같다. client.js:1 Warning: Prop `className` did not match. Server: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-jSwlEQ ehJBhf css-dev-only-do-not-override-byeoj0" Client: "ant-i..
[ 언어·프레임워크/Next.js ][Next.js] styled-componets 관련 이슈 : "Warning: Prop `className` did not match."2023-08-15 12:33:221. SSR, CSR 컴포넌트의 클래스명 불일치 문제 트위터 클론 코딩인 NodeBird 프로젝트 작업 중에 [그림 1]과 같은 문제를 만나게 되었다. 스타일 관련된 문제라 프로그램이 실행되지 않는 심각한 문제는 아니지만 최초 페이지 로드 시 붉은색 점선으로 표시된 부분에 스타일이 적용되지 않는 문제가 있었다. 콘솔에 찍힌 경고 메시지는 다음과 같다. client.js:1 Warning: Prop `className` did not match. Server: "ant-input-group-wrapper ant-input-search ant-input-search-with-button sc-jSwlEQ ehJBhf css-dev-only-do-not-override-byeoj0" Client: "ant-i.. [ 언어·프레임워크/Vue.js ][Vue.js] VS Code에서 template 태그의 빨간 줄 없애기2022-11-25 11:13:13"VS Code에서 폴더 열기 할 때 해당 프로젝트의 폴더 열기"로 해결 vue cli로 프로젝트 생성 후 작업하다 보면 이유 없이 태그에 빨간 줄 에러 표시가 표시되기도 한다. 이 문제는 VS Code에서 폴더 열기를 할때 해당 프로젝트의 폴더를 열기하면 해결된다. 만약 상위 폴더를 열기 하면 에러가 표시되나 코딩에 영향을 주지는 않는다.
[ 언어·프레임워크/Vue.js ][Vue.js] VS Code에서 template 태그의 빨간 줄 없애기2022-11-25 11:13:13"VS Code에서 폴더 열기 할 때 해당 프로젝트의 폴더 열기"로 해결 vue cli로 프로젝트 생성 후 작업하다 보면 이유 없이 태그에 빨간 줄 에러 표시가 표시되기도 한다. 이 문제는 VS Code에서 폴더 열기를 할때 해당 프로젝트의 폴더를 열기하면 해결된다. 만약 상위 폴더를 열기 하면 에러가 표시되나 코딩에 영향을 주지는 않는다. [ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] Springfox Boot Starter 추가 후 "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 에러2022-08-10 17:16:17Maven Repository에서 Springfox Boot Starter 라이브러리를 검색하여 build.gradle에 추가하였다. gradle를 새로고침 하고 프로젝트를 실행시켰더니 다음과 같은 에러가 발생했다. "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 이 문제는 swagger와 관련된 에러로서 application.yaml에 다음의 코드를 추가하면 해결할 수 있다. 나의 경우 이 코드를 가장 상단에 붙여 넣었다. 프로젝트가 에러 없이 실행된 후 브라우저 주소창에 "http://localhost:8080/swagger-ui/"를 입력하면 [그림 1..
[ 언어·프레임워크/Spring Boot ][스프링 부트][문제해결] Springfox Boot Starter 추가 후 "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 에러2022-08-10 17:16:17Maven Repository에서 Springfox Boot Starter 라이브러리를 검색하여 build.gradle에 추가하였다. gradle를 새로고침 하고 프로젝트를 실행시켰더니 다음과 같은 에러가 발생했다. "Failed to start bean 'documentationPluginsBootstrapper'; nested exception is java.lang.NullPointerException" 이 문제는 swagger와 관련된 에러로서 application.yaml에 다음의 코드를 추가하면 해결할 수 있다. 나의 경우 이 코드를 가장 상단에 붙여 넣었다. 프로젝트가 에러 없이 실행된 후 브라우저 주소창에 "http://localhost:8080/swagger-ui/"를 입력하면 [그림 1.. [ 언어·프레임워크/Vue.js ][Vue.js][문제해결] error Delete `␍` prettier/prettier2022-06-17 17:42:44팀 프로젝트를 깃허브에서 Pull 하고 실행했는데 아래와 같은 메시지가 포함된 에러가 발생했다. 이 문제는 OS별로 줄 바꿈 방식이 다르기 때문이라고 한다(macOS와 Linux는 LF, 윈도우는 CRLF가 기본값). prettier 2.0 이상에서는 LF를 사용하는데 윈도우에서는 엔터 키를 누를 경우 CRLF 방식으로 줄 바꿈이 이루어 지기 때문에 에러가 발생한다. error Delete `␍` prettier/prettier .eslintrc.js 파일에 아래 코드를 [그림 1]과 같이 추가하면, npm run serve 실행이 정상적으로 된다. endOfLine: "auto" 하지만 component의 코드 작성 후 저장하면 에러가 발생한다. 따라서 이에 추가하여 "Ctrl + ,"로 설정 진입 후..
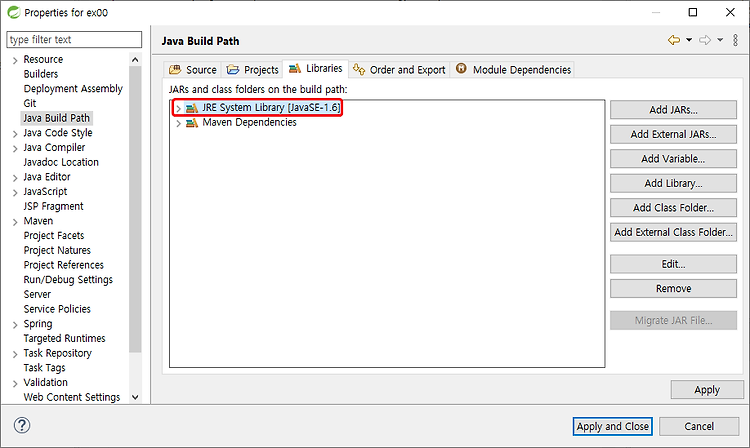
[ 언어·프레임워크/Vue.js ][Vue.js][문제해결] error Delete `␍` prettier/prettier2022-06-17 17:42:44팀 프로젝트를 깃허브에서 Pull 하고 실행했는데 아래와 같은 메시지가 포함된 에러가 발생했다. 이 문제는 OS별로 줄 바꿈 방식이 다르기 때문이라고 한다(macOS와 Linux는 LF, 윈도우는 CRLF가 기본값). prettier 2.0 이상에서는 LF를 사용하는데 윈도우에서는 엔터 키를 누를 경우 CRLF 방식으로 줄 바꿈이 이루어 지기 때문에 에러가 발생한다. error Delete `␍` prettier/prettier .eslintrc.js 파일에 아래 코드를 [그림 1]과 같이 추가하면, npm run serve 실행이 정상적으로 된다. endOfLine: "auto" 하지만 component의 코드 작성 후 저장하면 에러가 발생한다. 따라서 이에 추가하여 "Ctrl + ,"로 설정 진입 후.. [ 언어·프레임워크/Spring ][스프링][문제해결] Resource specification not allowed here for source level below 1.7 에러 해결2022-06-15 13:04:27아래와 같은 에러가 발생하면, Resource specification not allowed here for source level below 1.7 [그림 1]과 같이 Java Build Path > Libraries > JRE System Library [JavaSE-1.6] 더블 클릭한 후-나의 경우 1.8 버전이므로-1.8 버전으로 변경하면 된다.
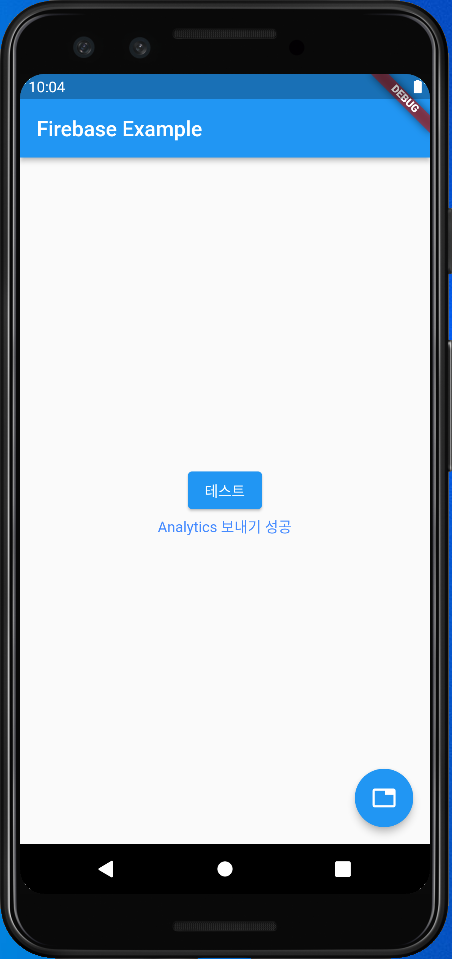
[ 언어·프레임워크/Spring ][스프링][문제해결] Resource specification not allowed here for source level below 1.7 에러 해결2022-06-15 13:04:27아래와 같은 에러가 발생하면, Resource specification not allowed here for source level below 1.7 [그림 1]과 같이 Java Build Path > Libraries > JRE System Library [JavaSE-1.6] 더블 클릭한 후-나의 경우 1.8 버전이므로-1.8 버전으로 변경하면 된다. [ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 애널리틱스 사용, minSdk version 에러/FirebaseAnalytics() 문법 에러 처리2022-02-21 13:19:10"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스 설정과 애널리틱스(analytics)를 실습하였다. 애널리틱스는 앱의 사용자를 분석해 주는 도구이다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 파이어베이스 설정하기 안드로이드 앱에 파이어베이스를 추가하는 과정으로 "google-services.json"을 android/app 폴더에 추가한다. "SDK 안내 보기"를 참고하여 android/build.gradle와 android/app/bui..
[ 언어·프레임워크/Flutter ][Flutter] "Do it! 플러터 앱 프로그래밍" - 파이어베이스와 광고 수입 얻기 | 애널리틱스 사용, minSdk version 에러/FirebaseAnalytics() 문법 에러 처리2022-02-21 13:19:10"조준수. (2021). Do it! 플러터 앱 프로그래밍. 이지스퍼블리싱", 13장 중 파이어베이스 설정과 애널리틱스(analytics)를 실습하였다. 애널리틱스는 앱의 사용자를 분석해 주는 도구이다. Do it! 플러터 앱 프로그래밍 플러터 기본 & 고급 위젯은 물론오픈 API와 파이어베이스를 이용한 앱 개발부터 배포까지!플러터 SDK 2.x 버전을 반영한 개정판!이 책은 플러터의 기초부터 고급 활용법까지 다루어 다양한 영역에 book.naver.com 파이어베이스 설정하기 안드로이드 앱에 파이어베이스를 추가하는 과정으로 "google-services.json"을 android/app 폴더에 추가한다. "SDK 안내 보기"를 참고하여 android/build.gradle와 android/app/bui..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][10차시] JavaScript 주요 포인트 #11 | 고급 문법 - JSON Server 설치 및 실행 에러 해결2022-02-09 15:49:58JavaScript 주요 포인트 #11 JSON Server 만들기 XMLHttpRequest, Fetch API, Promise, Async/Await을 실습하기 위해서는 서버가 필요하다. 따라서 JSON Server를 설치한다. GitHub에서 JSON Server의 설치방법 및 사용법을 확인할 수 있다. JSON Server는 진짜 서버인 것 처럼 활용이 가능하며 실무에서 잘 활용할 수 있어야 한다. 유사한 툴로 Postman이 있다. JSON Server의 사용으로 얻을 수 있는 이점은 다음과 같다. 서버를 실제 구현하지 않아도 토이프로젝트 진행이 가능하다. 백엔드 개발자와 프론트엔트 개발자의 시간 불일치로 인한 리소스 낭비를 줄일 수 있다. JSON Server 설치 npm install -g ..
 [ 언어·프레임워크/Flutter ][Flutter] 어느 날 갑자기 멀쩡했던 AVD도 고장 날 수 있다 | Failed to launch emulator: Error: Emulator didn’t connect within 60 seconds2022-02-06 23:07:32"최주호, 정호준, & 정동진. (2021). 모두가 할 수 있는 플러터 UI 입문. 앤써북"으로 플러터 공부를 하고 있다. 8장 쇼핑카트 앱 만들기를 하던 중 [그림 1]과 같은 에러를 만났다. 작성한 코드를 실행시키자 발생한 에러이다. 수차례 확인했지만 작성한 코드에 문제는 없었다. 심지어 몇일 전에 정상적으로 작동한 앱을 실행시켜도 동일한 증상을 보였다. 빨간색 표시된 영역의 메시지는 다음과 같다. Exception has occurred. TestFailure (Expected: exactly one matching node in the widget tree Actual: _TextFinder: Which: means none were found but one was expected ) [그림 1..
[ 언어·프레임워크/Flutter ][Flutter] 어느 날 갑자기 멀쩡했던 AVD도 고장 날 수 있다 | Failed to launch emulator: Error: Emulator didn’t connect within 60 seconds2022-02-06 23:07:32"최주호, 정호준, & 정동진. (2021). 모두가 할 수 있는 플러터 UI 입문. 앤써북"으로 플러터 공부를 하고 있다. 8장 쇼핑카트 앱 만들기를 하던 중 [그림 1]과 같은 에러를 만났다. 작성한 코드를 실행시키자 발생한 에러이다. 수차례 확인했지만 작성한 코드에 문제는 없었다. 심지어 몇일 전에 정상적으로 작동한 앱을 실행시켜도 동일한 증상을 보였다. 빨간색 표시된 영역의 메시지는 다음과 같다. Exception has occurred. TestFailure (Expected: exactly one matching node in the widget tree Actual: _TextFinder: Which: means none were found but one was expected ) [그림 1..