728x90
반응형
- [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 3: 배열과 오브젝트의 성능 평가)2024-01-31 10:28:51섹션 3: 배열과 오브젝트의 성능 평가 📌 객체의 빅오 1. 객체 키, 값의 삽입, 삭제, 접근의 경우 Insertion, Removal, Access → O(1) 2. 객체의 키로 접근하지 않고 값으로 탐색하는 경우 Searching → O(n) 3. 객체 메서드의 빅오 O(n) Object.keys Object.values Object.entries O(1) Object.hasOwnProperty let instructor = { firstName: "김일남", isInstructor: true, favoriteNumbers: [1,2,3,4] } instructor.hasOwnProperty("firstName"); // true 📌 배열의 빅오 1. 배열 앞이나 중간 인덱스에 요소 삽입, 삭제 배..
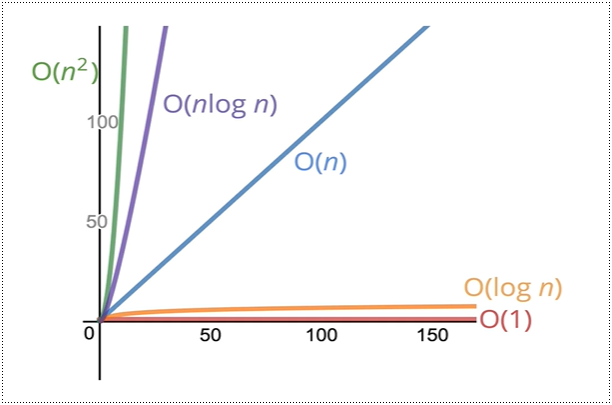
 [ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 2: 빅오 표기법)2024-01-25 23:00:37섹션 2: 빅오 표기법(Big O Notation) 📌 Big O Big O는 코드의 성능을 숫자로 표현하는 것이다. What does better mean? Faster? Less memory-intensive? More readable? 📌 시간 복잡도(Time Complexity) 1~n까지의 합을 구할 때 for문을 이용하는 방법과, 수학 공식 n*(n+1)/2를 이용하는 방법을 비교해 보자! // 코드 수행 시간 측정 var time1 = performance.now() addUpTo(1000000000) var time2 = performance.now() console.log(`Time Elapsed: ${(time2 - time1) / 1000} seconds.`) 위 코드와 같은 방식으로..
[ CS/자료구조와 알고리즘 ][자료구조와 알고리즘] 유데미 강의 "JavaScript 알고리즘 & 자료구조 마스터클래스" 정리(섹션 2: 빅오 표기법)2024-01-25 23:00:37섹션 2: 빅오 표기법(Big O Notation) 📌 Big O Big O는 코드의 성능을 숫자로 표현하는 것이다. What does better mean? Faster? Less memory-intensive? More readable? 📌 시간 복잡도(Time Complexity) 1~n까지의 합을 구할 때 for문을 이용하는 방법과, 수학 공식 n*(n+1)/2를 이용하는 방법을 비교해 보자! // 코드 수행 시간 측정 var time1 = performance.now() addUpTo(1000000000) var time2 = performance.now() console.log(`Time Elapsed: ${(time2 - time1) / 1000} seconds.`) 위 코드와 같은 방식으로..
728x90
반응형