728x90
반응형
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기2022-07-07 00:59:27카카오 로그인 API 연동이 완료되었고 카카오 아이디로 로그인하면 [그림 1]과 같은 프로필 정보를 볼 수 있다. 지금 보고 있는 [그림 1]은 식사 매너 별점이 실제 서버에 저장된 점수와 동일하게 잘 표현된 경우이다. 당연히 이렇게 렌더링 되어야 맞는데 처음부터 그렇지는 않았다. 대수롭지 않은 이 화면은 수많은 삽질의 산물이다. [그림 1]은 서버로부터 로그인한 사용자 정보를 비동기 방식으로 가져와서 렌더링 한다. 별점 표시 기능은 재사용 컴포넌트로 만들어 import 하였다. 문제는 자식 컴포넌트인 별점 표시 기능에 props로 데이터를 보내는 시점이 비동기 처리가 완료되는 시점보다 빨라 자식 컴포넌트에서 받는 데이터의 값은 내 점수인 3이 아니라 undefined라는 것이다. 이러한 문제는 의외로 ..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - v-if를 이용해 비동기 방식으로 처리되는 데이터를 자식 컴포넌트로 보내기2022-07-07 00:59:27카카오 로그인 API 연동이 완료되었고 카카오 아이디로 로그인하면 [그림 1]과 같은 프로필 정보를 볼 수 있다. 지금 보고 있는 [그림 1]은 식사 매너 별점이 실제 서버에 저장된 점수와 동일하게 잘 표현된 경우이다. 당연히 이렇게 렌더링 되어야 맞는데 처음부터 그렇지는 않았다. 대수롭지 않은 이 화면은 수많은 삽질의 산물이다. [그림 1]은 서버로부터 로그인한 사용자 정보를 비동기 방식으로 가져와서 렌더링 한다. 별점 표시 기능은 재사용 컴포넌트로 만들어 import 하였다. 문제는 자식 컴포넌트인 별점 표시 기능에 props로 데이터를 보내는 시점이 비동기 처리가 완료되는 시점보다 빨라 자식 컴포넌트에서 받는 데이터의 값은 내 점수인 3이 아니라 undefined라는 것이다. 이러한 문제는 의외로 .. [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리2022-06-30 00:37:06겸상 프로젝트 팀 회의에서 선택된 숟갈에게 각 숟갈의 닉네임이 포함된 단체 메시지를 발송하는 것에 대해 부정적인 의견이 모아졌다. 숟갈의 프라이버시를 침해할 수 있다는 것이 이유였다. 사실 숟갈이 선택될 때마다 textarea에 동적으로 default 메시지를-자동적으로-생성하는 기능을 구현하기 위해 꽤 애를 먹었기 때문에 그런 팀원들의 의견이 반갑지 않았다. 그래도 팀 내 다수의 의견이므로 이 기능을 빼기로 했고, 아쉬우니 블로그에는 남겨 두고자 이 글을 작성한다. [그림 1]과 같이 함께할 숟갈이 모두 선택되면 textarea가 표시된다. textarea에는 사용자가 입력하지 않아도 default로 메모가 작성되어 있고 이 메모는 수정이나 삭제가 가능하다. 사실 여기까지의 구현은 매우 간단하다. 문제..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Vue.js에서 textarea에 동적 메시지 값 데이터바인딩 처리2022-06-30 00:37:06겸상 프로젝트 팀 회의에서 선택된 숟갈에게 각 숟갈의 닉네임이 포함된 단체 메시지를 발송하는 것에 대해 부정적인 의견이 모아졌다. 숟갈의 프라이버시를 침해할 수 있다는 것이 이유였다. 사실 숟갈이 선택될 때마다 textarea에 동적으로 default 메시지를-자동적으로-생성하는 기능을 구현하기 위해 꽤 애를 먹었기 때문에 그런 팀원들의 의견이 반갑지 않았다. 그래도 팀 내 다수의 의견이므로 이 기능을 빼기로 했고, 아쉬우니 블로그에는 남겨 두고자 이 글을 작성한다. [그림 1]과 같이 함께할 숟갈이 모두 선택되면 textarea가 표시된다. textarea에는 사용자가 입력하지 않아도 default로 메모가 작성되어 있고 이 메모는 수정이나 삭제가 가능하다. 사실 여기까지의 구현은 매우 간단하다. 문제.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #13 | 연속적인 역슬래시(\)를 슬래시(/)로 변경하는 정규식2022-06-05 15:16:10| 이슈 역슬래시(\) 입력할 경우 처리 문제 프런트단에서 input type=file로 mdb 파일의 경로를 가져오려고 했다. 그런데 보안 정책으로 인해 경로가 "fakepath"로 가려져서 전체 경로를 가져올 수 없었다. 따라서-사용자 입장에서는 번거롭겠지만-[그림 1]과 같이 사용자가 직접 경로를 작성하는 방식으로 구현하였다. 그런데 만약 사용자가 경로를 입력할 때 슬래시(/)가 아니라 역슬래시(\)를 입력한다면 어떻게 해야 할까? 이 부분을 처리하기 위해 고민을 많이 했다. 사용자가 역슬래시를 입력할 경우 모든 역슬래시를 슬래시로 바꿔야 하는데 replaceAll을 사용해 봤으나 잘 안됐다. 결론적으로 replace와 정규식을 이용하여 해결했는데 해당 코드는 다음과 같다. async setMdbP..
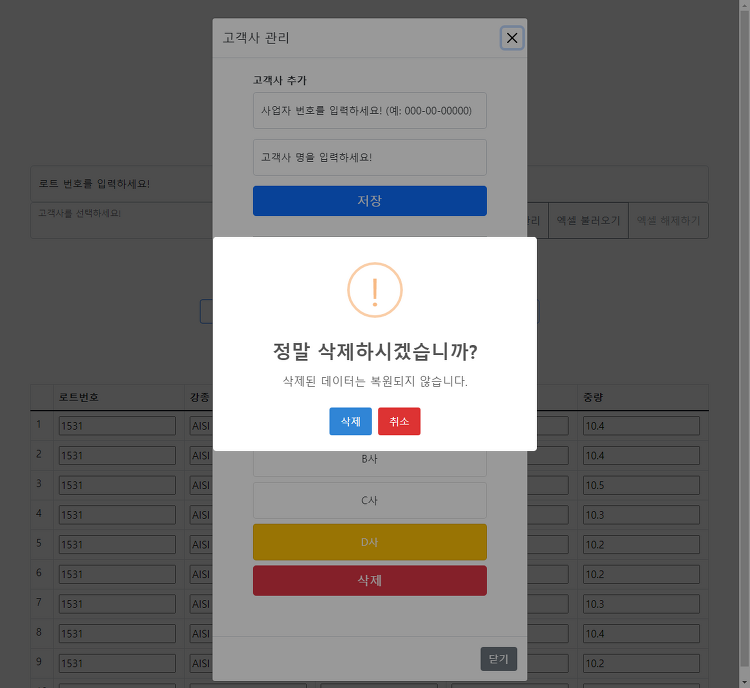
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #13 | 연속적인 역슬래시(\)를 슬래시(/)로 변경하는 정규식2022-06-05 15:16:10| 이슈 역슬래시(\) 입력할 경우 처리 문제 프런트단에서 input type=file로 mdb 파일의 경로를 가져오려고 했다. 그런데 보안 정책으로 인해 경로가 "fakepath"로 가려져서 전체 경로를 가져올 수 없었다. 따라서-사용자 입장에서는 번거롭겠지만-[그림 1]과 같이 사용자가 직접 경로를 작성하는 방식으로 구현하였다. 그런데 만약 사용자가 경로를 입력할 때 슬래시(/)가 아니라 역슬래시(\)를 입력한다면 어떻게 해야 할까? 이 부분을 처리하기 위해 고민을 많이 했다. 사용자가 역슬래시를 입력할 경우 모든 역슬래시를 슬래시로 바꿔야 하는데 replaceAll을 사용해 봤으나 잘 안됐다. 결론적으로 replace와 정규식을 이용하여 해결했는데 해당 코드는 다음과 같다. async setMdbP.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir..
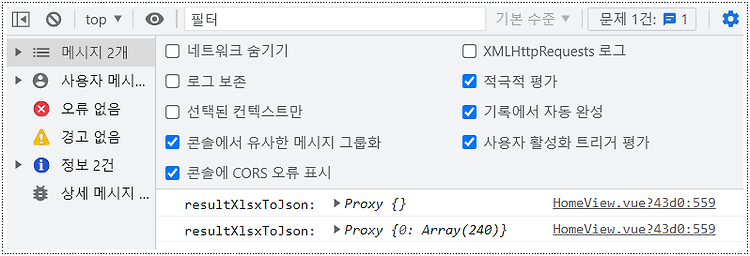
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #10 | 고객사 정보 삭제 기능에 Sweet Alert 적용2022-06-02 00:43:49| 이슈 Sweet Alert 적용 고객사 정보 삭제 기능을 담당하는 doDelete() 메서드에 [그림 1]과 같이 Sweet Alert을 적용하였다. 실수로 삭제하는 일을 방지하기 위해서 이다. 해당 코드는 다음과 같다. doDelete() { this.$swal({ title: '정말 삭제하시겠습니까?', text: '삭제된 데이터는 복원되지 않습니다.', icon: 'warning', showCancelButton: true, confirmButtonColor: '#3085d6', cancelButtonColor: '#d33', cancelButtonText: '취소', confirmButtonText: '삭제' }).then(async (result) => { if (result.isConfir.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF..
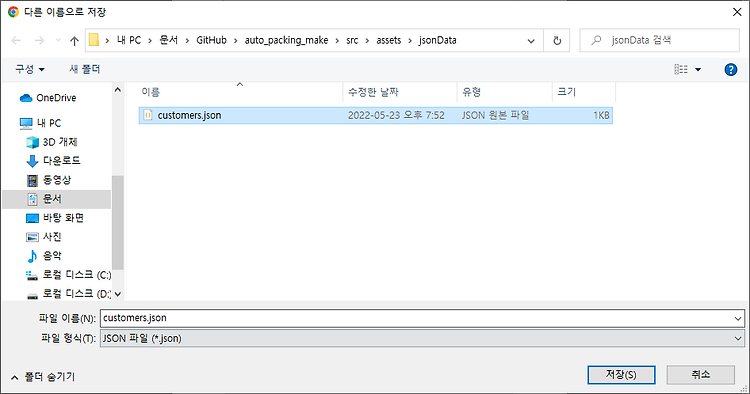
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #9 | FileReader 클래스의 비동기 방식을 동기 처리하여 엑셀 파일 읽어오기2022-05-31 18:00:26| 이슈 엑셀 파일의 데이터를 읽어오고자 할 때 [그림 1]과 같이 처음에는 빈 객체만 출력되었다가 한번 더 실행하면 비로소 배열 값이 출력되는 문제가 있었다. 이런 현상 때문에 엑셀 파일을 불러온 직후에는 화면에 그리드가 렌더링 되지 않고 조회 버튼을 눌러야만 렌더링 되었다. 원하는 것은 엑셀 파일을 불러오면 자동으로 화면에 그리트를 렌더링 하는 것이다. 문제의 원인은 엑셀 파일을 불러오기 위해 사용한 FileReader 클래스가 비동기 방식으로 데이터를 읽어오기 때문이었다. 그래서 엑셀 파일의 데이터를 읽어오기 위해 생성한 readFile() 메서드에 Promise를 적용하여 비동기 방식을 동기 방식으로 처리되게 하였고, 그 결과 원하는 결과를 얻을 수 있었다. 엑셀 파일을 불러오는 메서드 readF.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #6 | file-saver 이용한 고객사 정보 영속적 관리2022-05-23 20:27:13| 이슈 고객사 정보를 서버 없이 로컬에서 text 파일을 이용해 영속적으로 관리하면 어떨까라는 생각을 해봤었다. 구글링 끝에 사용한 기술은 file-saver 모듈을 이용하는 것이다. 코드 작성과 테스트를 반복하면서 확장자를 txt로 하지 말고 json으로 하는 게 좋겠다고 생각했다. 작동 방식은 프로젝트가 실행되면 customers.json 파일을 로드하여 고객사 정보를 가져온다. 고객사 추가(또는 삭제) 기능을 수행하면 customers 객체에 변화가 발생한다. 변화된 customers 객체는 JSON.stringify로 변환되어 file-saver를 통해 기존의 customers.json 파일을 덮어 씌워 저장된다. 그런데 매번 고객사를 추가(또는 삭제)할 때마다 [그림 1]과 같이 탐색기가 뜬다.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #5 | print-js 이용한 인쇄 기능 추가2022-05-22 23:47:07| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 ☑ 조회 정보 페이징 ☑ Packing List 생성, 인쇄, xlsx 내보내기(모달): ☑ Packing List 생성, ☑ 인쇄, ☑ xlsx 내보내기 ☑ 스타일 작업(Bootstrap) | 이슈 npm의 print-js를 이용해 간단하게 Packing List modal을 출력하는 기능을 완성했다. 처음에는 어떤 모듈을 써야 할지 몰랐는데 조금만 검색해도 이거면 되겠구나 싶었다. https://www.npmjs.com/package/print-js print-js A tiny javascript library to.. [ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(..
[ 프로젝트/[개인] Auto Packing List Manager ][개인] 카스 전자 저울 연동 Packing List 자동 생성 프로그램 #2 | 고객사 정보 삭제 기능2022-05-18 18:10:03| 구현 기능 목록 및 진행 현황 ☑ xlsx 파일을 읽어와 사용자가 입력한 로트번호를 조회 ☑ 조회한 정보 수정 기능 ☑ 고객사 정보 관리(모달): ☑ checkbox 고객사 삭제 기능 □ 조회 정보 페이징 □ Packing List 생성, 출력, xlsx 내보내기(모달) □ 스타일 작업(Bootstrap) | 문제와 해결 data() { return { customers: [ { code: '001-00-00000', company: 'A사' }, { code: '002-00-00000', company: 'B사' }, { code: '003-00-00000', company: 'C사' } ], 위와 같이 customers 배열 안에 고객사 정보를 객체로 넣어 두었다. customers 배열의 요소(..
728x90
반응형