728x90
반응형
 [ etc./... ][개발일기] 생애 첫 부트캠프의 끝에서2022-04-29 00:05:30부트캠프가 시작된 지 벌써 4개월이 흘렀고, 오늘이 마지막 날이었다. 시작할 때 기대한 오늘의 내 모습은 현재의 내 모습보다는 훨씬 거창했다. 그런 점에서 당시 내 메타인지가 딸렸던 게 분명하다. 비록 변화된 내 모습이 기대 이하이긴 하지만 그래도 후회는 없다. 아니 4개월 전 조인하지 않았다고 생각하면 끔찍할 정도다. 다른 건 몰라도 이 분야에 대한 "품새"는 확실히 익혔다! 정확한 품새를 알려주신 멘토께 감사하다!
[ etc./... ][개발일기] 생애 첫 부트캠프의 끝에서2022-04-29 00:05:30부트캠프가 시작된 지 벌써 4개월이 흘렀고, 오늘이 마지막 날이었다. 시작할 때 기대한 오늘의 내 모습은 현재의 내 모습보다는 훨씬 거창했다. 그런 점에서 당시 내 메타인지가 딸렸던 게 분명하다. 비록 변화된 내 모습이 기대 이하이긴 하지만 그래도 후회는 없다. 아니 4개월 전 조인하지 않았다고 생각하면 끔찍할 정도다. 다른 건 몰라도 이 분야에 대한 "품새"는 확실히 익혔다! 정확한 품새를 알려주신 멘토께 감사하다!- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #7 | morgan(로그 관리) | nodemailer(메일 제어)2022-04-11 18:26:08| morgan 시스템에서 발생한 로그를 관리한다. 실무에서 운영할 때는 로그를 파일로 관리한다. 다음과 같이 해당 모듈을 설치한다. npm install morgan npm install rotating-file-stream log폴더를 생성하고 날짜 폴더(예: 202204)를 생성한다. (날짜 폴더가 없을 경우 에러가 발생했다.) // 18_morgan.js const express = require("express"); const app = express(); const fs = require("fs"); // 로그를 파일로 기록하기 위해 필요 const morgan = require("morgan"); // morgan const rfs = require("rotating-file-stream")..
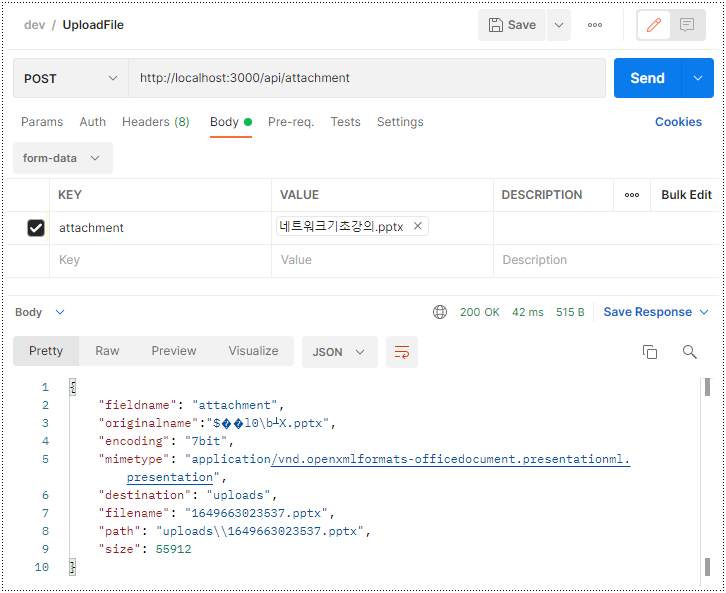
 [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #6 | static(서버 자원 오픈) | multer(업로드한 파일을 쉽게 관리) | xlsx(엑셀 파일 처리)2022-04-11 17:26:50| static static으로 서버에 있는 자원을 열어 줄 수 있다. 예를 들어 제품 사진을 판매자가 업로드를 했다면 서버의 특정 폴더에 해당 사진을 저장한다. 이때 static으로 열어두면 클라이언트에서 업로드한 이미지를 볼 수 있게 된다. node 폴더에 public 폴더를 만든 후 public 폴더 아래에 images 폴더를 만든다. images 폴더 내에 nodemon.png 파일을 넣는다. 브라우저에서 "http://localhost:3000/images/nodemon.png"로 접근이 가능해진다. // 15_static.js const express = require("express"); const app = express(); // http://localhost:3000/images/nod.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #5 | route(정규 표현식, Module, Alias) | nodemon2022-04-08 17:22:27| route 정규 표현식 사용 정규 표현식을 이용할 수 있다. 경로 우선순위는 위에서 아래이다. 실무에서는 이 우선순위를 이용해 설계하기도 한다. // 12_route.js const express = require("express"); const app = express(); app.listen(3000, () => { console.log("서버가 포트 3000번으로 시작되었습니다."); }); // ? 0개 혹은 1개, /abcd, /acd app.get("/ab?cd", (req, res) => { res.send("ab?cd"); }); // b가 1개 이상 app.get("/ab+cd", (req, res) => { res.send("ab+cd"); }); // b와 C 사이에 아무 것도 없.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD..
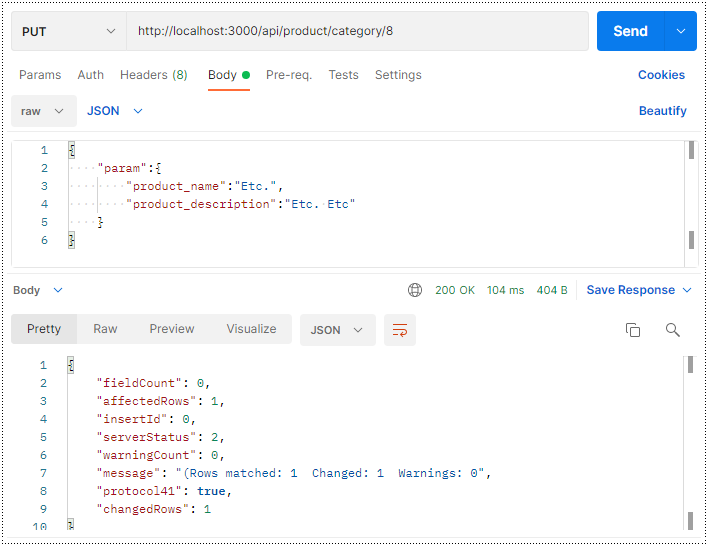
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #4 | dotenv로 민감정보 깃허브에 푸시되지 않게 | cross-env로 개발 DB와 운영 DB를 분리 관리2022-04-08 16:54:57| dotenv 아래 코드는 민감정보를 포함하고 있어 깃허브에 올라가면 안 된다. dotenv 모듈을 이용하면 민감정보를 감출 수 있다. // mysql/index.js ... const pool = mysql.createPool({ host: "localhost", port: 3306, user: "dev", password: "1234", database: "dev", connectionLimit: 10, }); ... dotenv 모듈 설치 npm i dotenv .env 파일에 민감 정보들이 있다. .gitignore에 이 파일을 포함시키면 된다. // mysql/.env MYSQL_HOST=localhost MYSQL_PORT=3306 MYSQL_USERNAME=dev MYSQL_PASSWORD.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex..
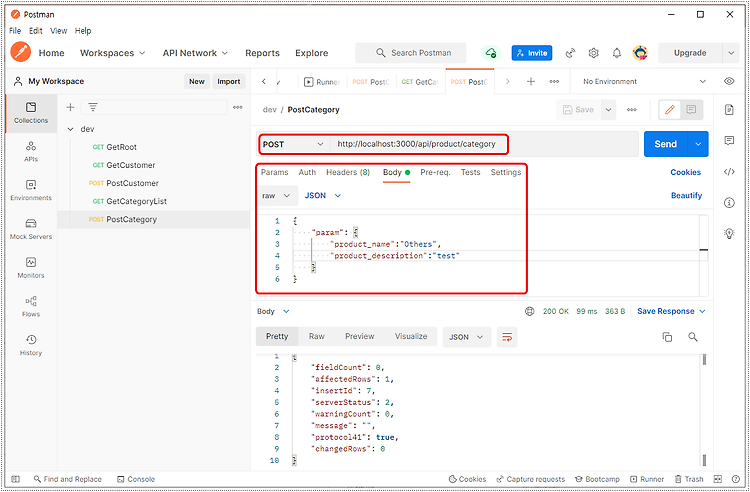
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][31차시] Node.js #3 | 라우팅(PUT, DELETE)2022-04-08 14:38:34| 라우팅 PUT DB 데이터를 수정하는 기능이다. mysql.query에서 파라미터를 배열로 받는 점을 유념하자! // 11_app_mysql.js ... app.put("/api/product/category/:product_category_id", async (req, res) => { const { product_category_id } = req.params; const result = await mysql.query("categoryUpdate", [ req.body.param, product_category_id, ]); res.send(result); }); mysql.query의 배열 파라미터는 아래 코드의 커리문 내 '?'와 각각 대응한다. // mysql/sql.js module.ex.. [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][30차시] Node.js #2 | Express 설치 | 라우팅(GET, POST) | MySQL 연동2022-04-07 12:03:50| Express Express 설치 터미널 창에서 아래 명령어를 실행하여 "package.json" 파일을 생성한다. npm init Express를 설치한다. npm i express 생성된 "package.json"은 다음과 같다. // package.json { "name": "node", "version": "1.0.0", "description": "", "main": "10_app.js", "scripts": { "test": "node 10_app.js" }, "author": "Sewol", "license": "ISC", "dependencies": { "express": "^4.17.3", } } express로 웹 서버 구동 // express const express = requi..
[ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][30차시] Node.js #2 | Express 설치 | 라우팅(GET, POST) | MySQL 연동2022-04-07 12:03:50| Express Express 설치 터미널 창에서 아래 명령어를 실행하여 "package.json" 파일을 생성한다. npm init Express를 설치한다. npm i express 생성된 "package.json"은 다음과 같다. // package.json { "name": "node", "version": "1.0.0", "description": "", "main": "10_app.js", "scripts": { "test": "node 10_app.js" }, "author": "Sewol", "license": "ISC", "dependencies": { "express": "^4.17.3", } } express로 웹 서버 구동 // express const express = requi..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][29차시] MySQL #3 서비스 분석을 통한 데이터베이스 이해 | 당근마켓 분석 및 DB 생성2022-04-04 17:16:22| 당근마켓 분석 당근마켓 서비스의 상세페이지를 분석하여 테이블과 컬럼을 작성해보았다. | DB 생성 분석 결과를 토대로 MySQL에서 [그림 1]과 같이 DB를 생성하였다. ※ [그림 2]의 Foreign Key Name은 다른 테이블에서 동일하게 사용 할 수 없었다.
728x90
반응형
