728x90
반응형
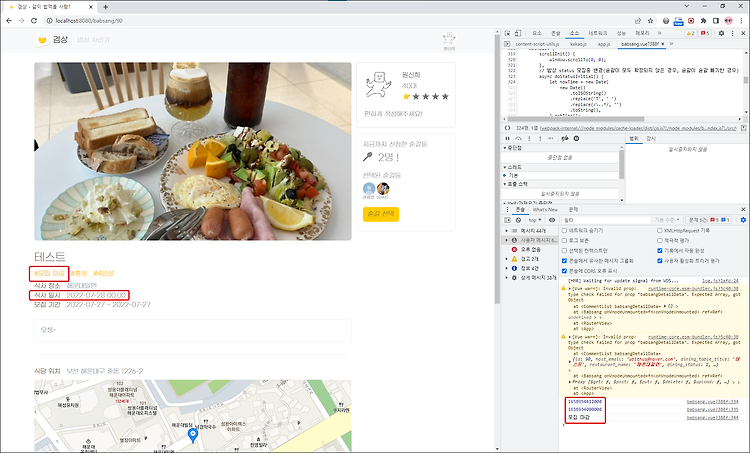
 [ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() ..
[ 프로젝트/[팀] 겸상 - 혼밥 매칭 ][팀] 겸상 - Javascript의 날짜 계산 이용해 밥상 상태 정보 변경 기능 구현2022-07-28 15:05:14밥상의 상태 표시는 "모집 중", "모집 마감"이다. 현재 시각을 기준으로 "식사 일시"가 지나지 않았고, 선택된 숟갈이 모집 정원에 미달한다면 "모집 중"으로 상태를 표시해야 한다. 이때 "식사 일시"가 지났는지 여부를 알 수 있는 방법을 코드로 작성할 때 어떻게 해야 하나 고민했다. 적용한 방법은 문자열로 되어 있는 "식사 일시" 정보를 new Date()를 이용해 날짜 정보로 바꾼 후 getTime()을 이용해 시간(연산이 가능한 숫자)으로 변환하여 계산하는 것이다. 해당 코드는 아래와 같다. 참고로 적용된 정규식은 날짜 정보를 YYYY-MM-DD hh:mm:ss 형태의 문자열로 변경한다. async doStatusInitial() { let nowTime = new Date( new Date() ..- [ 영광의 시대!/2022 개발자의 품격 부트캠프 1기 ][개발자의품격][부트캠프][1기][8차시] JavaScript 주요 포인트 #5 | 내장 객체 - Date 객체2022-02-04 08:43:38JavaScript 주요 포인트 #5 내장 객체 - Date 객체 자바스크립트에서 날짜와 시간을 다루는 객체이다. Date 생성자 / get 함수 / set 함수 시스템 시간은 개인 PC에서 조작 가능하다. 이는 심각한 문제가 될 수 있다. 따라서 실무에서는 서버에서 날짜 데이터를 가져오는 방식을 사용한다. 실무에서 get 함수는 많이 사용하나 set 함수는 쓸 일이 거의 없었다고 한다. 날짜 계산 함수 코드 오늘 날짜 기준으로 이전 날짜를 구하는 코드이다. 실무에서 많이 사용되는 코드이며, 이 코드를 복사해서 쓰면된다. 윤년도 고려하여 계산된다. 실무에서 날짜 조회 기능의 from ~ to에서 to는 기본적으로 오늘 날짜로 기본값 세팅한다. from의 경우는 담당자의 요구에 따라 일주일, 한 달 전 등..
728x90
반응형