방명록
- [Flutter] "모두가 할 수 있는 플러터 UI 입문" - 스토어 앱 만들기2022년 02월 01일 12시 40분 57초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
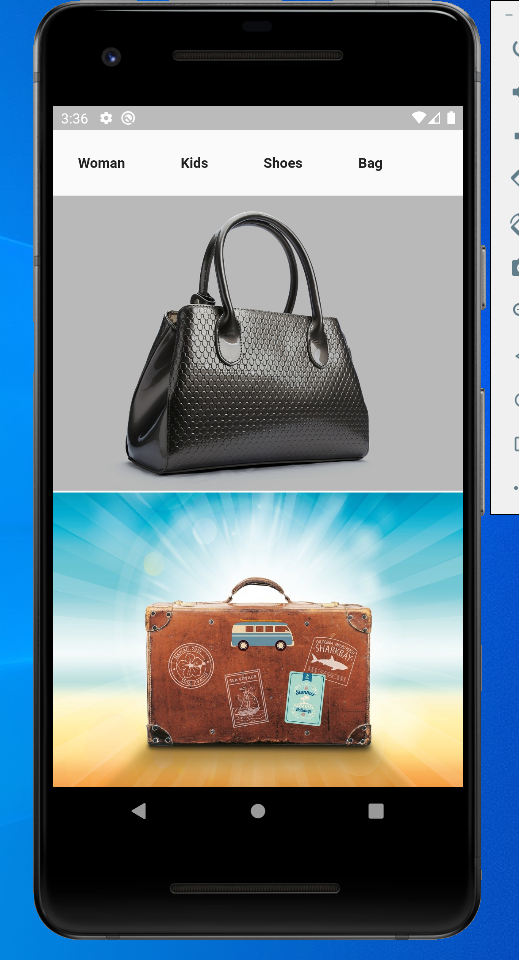
"최주호, 정호준, & 정동진. (2021). 모두가 할 수 있는 플러터 UI 입문. 앤써북"으로 플러터 공부를 하고 있다. Dart 기초 문법을 끝내고 첫 번째로 따라 만들어 본 앱은 스토어 앱이다. 기능은 없고 최소한의 모양만 갖추었다. 이번 챕터를 통해 MaterialApp과 CupertinoApp의 용도를 알게 되었고, 위젯 Column, Expanded, Image, Padding, Row, SafeArea, Scaffold, SizedBox, Spacer, Text 등을 다뤄 볼 수 있었다.

완성된 스토어 앱
// main.dart import 'package:flutter/material.dart'; // main 함수에서 runApp 함수를 호출 void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // 메터리얼 디자인(MaterialApp)은 Android 디자인이다. iOS는 쿠퍼티노 디자인(CupertinoApp)이다. return MaterialApp( debugShowCheckedModeBanner: false, // Debug 배너 해제 home: StorePage(), ); } } class StorePage extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( // SafeArea 위젯은 기기별로 다른 상태바(StatusBar) 영역에 padding을 넣어주는 역할을 한다. body: SafeArea( // Column은 수직 방향 레이아웃 구조를 만들어 주고 children 속성을 가진다. child: Column( children: [ // Padding은 자식 위젯 주위에 빈 공간을 만들어 준다. Padding( padding: const EdgeInsets.all(25.0), // Row는 수평 방향 레이아웃 구조를 만들어 주고 children 속성을 가진다. child: Row( children: [ Text("Woman", style: TextStyle(fontWeight: FontWeight.bold)), // Spacer는 위젯 사이의 간격을 조정한다. Spacer(), Text("Kids", style: TextStyle(fontWeight: FontWeight.bold)), Spacer(), Text("Shoes", style: TextStyle(fontWeight: FontWeight.bold)), Spacer(), Text("Bag", style: TextStyle(fontWeight: FontWeight.bold)), Spacer(), ], ), ), // Expanded는 남은 위젯을 공간을 확장하여 공간을 채울 수 있도록 하는 위젯이다. Expanded( child: Image.asset("assets/leather_bag.jpg", fit: BoxFit.cover)), SizedBox(height: 2), // SizedBox는 width, height 크기를 가지는 빈 상자 Expanded( child: Image.asset("assets/luggage80.jpg", fit: BoxFit.cover)), ], ), ), ); } }728x90반응형'언어·프레임워크 > Flutter' 카테고리의 다른 글
[Flutter] "모두가 할 수 있는 플러터 UI 입문" - 프로필 앱 만들기 (0) 2022.02.02 [Flutter] "모두가 할 수 있는 플러터 UI 입문" - 레시피 앱 만들기 (0) 2022.02.01 [Flutter] "모두가 할 수 있는 플러터 UI 입문"과 함께한 Dart 기초 문법 요약정리 (0) 2022.01.31 [Flutter] fluttertoast 라이브러리 사용시 만난 에러(error) #2 (0) 2022.01.22 [Flutter] Flutter Layout 참고 자료 (0) 2022.01.21 다음글이 없습니다.이전글이 없습니다.댓글