방명록
- [CSS] 카카오 지도 커스텀-오버레이-마커의 앵커에 위경도 좌표 위치 시키기2024년 02월 19일 15시 39분 39초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
1. 커스텀-오버레이-마커의 앵커와 위경도 좌표 불일치
서버로부터 오는 데이터에 따라 컬러, 애니메이션 등 스타일이 변경 적용되는 마커를 만들어야 하는 상황이었다. 카카오 지도 API에서는 HTML, CSS, JavaScript를 이용해 커스텀하게 마커를 만들 수 있는데 이것을 커스텀 오버레이라고 부르고 있다. 이 글에서는 커스텀한 마커를 만들고 마커 아래에 있는 뾰족한 부분, 즉 앵커에 위경도 좌표가 정확하게 위치하도록 하는 방법에 대해 다룬다.
2. 커스텀-오버레이-마커 만들기
1) 카카오 지도 마커와 div 요소 지도에 찍기
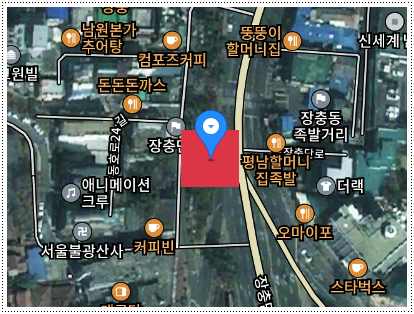
[그림 1]과 같이 카카오 지도의 특정 위경도에 카카오 지도 마커와 커스텀-오버레이-마커로 만들 div 요소를 찍었다. 카카오 지도 마커의 경우 앵커 부분이 지정한 위경도에 위치하고 있는 반면에 div 요소의 경우에는 요소의 중앙이 위경도 좌표 값에 위치하고 있다.

[그림 1] 지도에 카카오 지도 마커와 커스텀 마커 찍기 // 커스텀-오버레이-마커 const customOverlay = () => { let content = document.createElement('div') content.classList.add('pin') content.classList.add('bg-danger') return content } var customMarker = new kakao.maps.CustomOverlay({ position: positions, content: customOverlay() }) customMarker.setMap(this.map) // 카카오 지도 마커 var marker = new kakao.maps.Marker({ position: positions[i] }) marker.setMap(this.map)/* 커스텀-오버레이-마커 스타일 */ .pin { cursor: pointer; width: 46px; height: 46px; } .bg-danger { background-color: #b70000; }2) 커스텀-오버레이-마커 앵커 위경도 좌표에 일치시키기
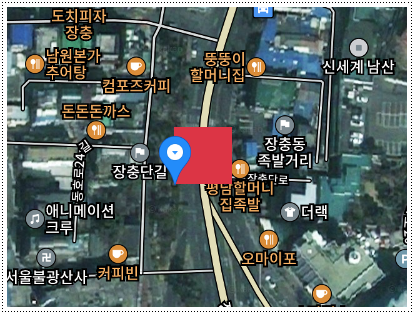
[그림 2]와 같이 div element의 bottom, left가 앵커에 해당하는 부분이라서 카카오 지도 마커의 앵커를 참조하여 일치시켰다.

[그림 2] 앵커를 위경도 좌표에 일치 시키기 /* 커스텀-오버레이-마커 스타일 */ .pin { cursor: pointer; width: 46px; height: 46px; position: absolute; /* 추가 */ bottom: 0px; /* 추가 */ } /* (생략) */3) 커스텀-오버레이-마커 모양 완성
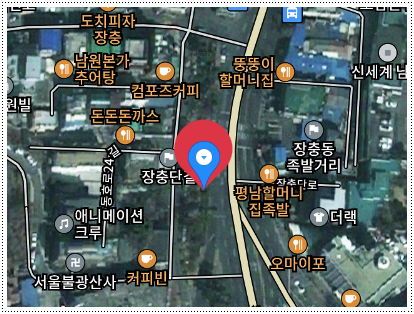
CSS 속성을 추가하여 [그림 3]과 같이 마커 모양을 완성하였다.

[그림 3] 커스텀-오버레이-마커 모양 완성 /* 커스텀-오버레이-마커 스타일 */ .pin { cursor: pointer; width: 46px; height: 46px; position: absolute; bottom: 0px; border-radius: 50% 50% 50% 0; /* 추가 */ transform-origin: 0% 100%; /* 추가, 이 속성이 핵심 */ transform: rotate(-45deg); /* 추가 */ } /* (생략) */참조하였던 카카오 지도 마커 코드를 제거하여 [그림 4]와 같은 결과물을 얻었다. 핵심은 CSS의 transform-origin 속성을 이용해 중심축을 설정하는 부분이며, 설정한 중심축이 위경도 좌표에 위치하게 된다.
 728x90반응형
728x90반응형'언어·프레임워크 > HTML·CSS' 카테고리의 다른 글
[HTML] 여러 html로 페이지가 구성된 홈페이지에서의 라우팅 문제 (0) 2024.04.25 [CSS] flex를 이용한 반응형 레이아웃, 알잘딱깔센 정리된 블로그 글 추천! (0) 2023.11.09 [HTML] 어썸한 "Favicon Generator"로-거의-모든 플랫폼에 맞는 파비콘 간편 생성 (0) 2023.11.06 [CSS] 스마트폰에서 AR 카메라 꽉찬 화면으로 보기! (1) 2023.11.02 [CSS] Tailwind에서 중첩된 CSS가 감지되었다는 경고 : Nested CSS was detected... (0) 2023.10.27 다음글이 없습니다.이전글이 없습니다.댓글