방명록
- [Bootstrap] SearchBar components 배치 방법2022년 11월 14일 11시 59분 52초에 업로드 된 글입니다.작성자: DandyNow728x90반응형

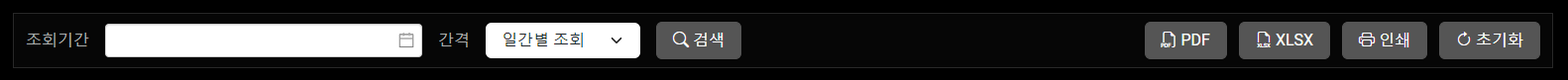
[그림 1] SearchBar components 배치 결과 SearchBar components 배치 방법
SearchBar의 components의 배치를 flex를 이용해 할 수 있었는데 부트스트랩으로 [그림 1]과 같이 보기 좋게 만들 수도 있었다. 해당 코드는 아래와 같다.
<div class="navbar navbar-expand-lg navbar-dark bg-dark"> <div class="container-fluid"> <div class="row g-3 align-items-center"> <div class="col-auto">조회기간</div> <div class="col-auto"> <date-picker v-model:value="time3" range></date-picker> </div> <div class="col-auto">간격</div> <div class="col-auto"> <select class="form-select me-2"> <option selected>일간별 조회</option> <option value="1">주간별 조회</option> <option value="2">월간별 조회</option> <option value="3">연도별 조회</option> </select> </div> <div class="col-auto"> <button class="btn btn-secondary my-sm-0" type="submit"> <i class="bi bi-search"></i> 검색 </button> </div> </div> <div class="row g-1 align-items-center"> <div class="col-auto"> <button class="btn btn-secondary me-2 my-sm-0" type="submit"> <i class="bi bi-filetype-pdf"></i> PDF </button> </div> <div class="col-auto"> <button class="btn btn-secondary me-2 my-sm-0" type="submit"> <i class="bi bi-filetype-xlsx"></i> XLSX </button> </div> <div class="col-auto"> <button class="btn btn-secondary me-2 my-sm-0" type="submit"> <i class="bi bi-printer"></i> 인쇄 </button> </div> <div class="col-auto"> <button class="btn btn-secondary my-sm-0" type="submit"> <i class="bi bi-arrow-clockwise"></i> 초기화 </button> </div> </div> </div> </div>참고한 내용
https://getbootstrap.com/docs/5.0/forms/overview/#form-text
Forms
Examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms.
getbootstrap.com
728x90반응형'언어·프레임워크 > HTML·CSS' 카테고리의 다른 글
[CSS] input 자동 완성 폰트 색 변경 (0) 2023.02.14 [HTML] 당신이 잘 모르는 8가지 HTML 팁 - 번역 (0) 2022.12.11 [CSS] 가로/세로 중앙-가운데-정렬(Tailwind 추가) (0) 2022.11.03 [CSS] 동그라미 안에 텍스트 넣기, 대각선 그리기 (0) 2022.10.30 CSV to JSON, CSV를 JSON으로 변환! (0) 2022.09.28 다음글이 없습니다.이전글이 없습니다.댓글