- [개발자의품격][부트캠프][1기][24차시] Vue.js #18 | Footer(Bootstrap, Font Awesome의 Font icon)2022년 03월 21일 16시 09분 29초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
Footer 생성
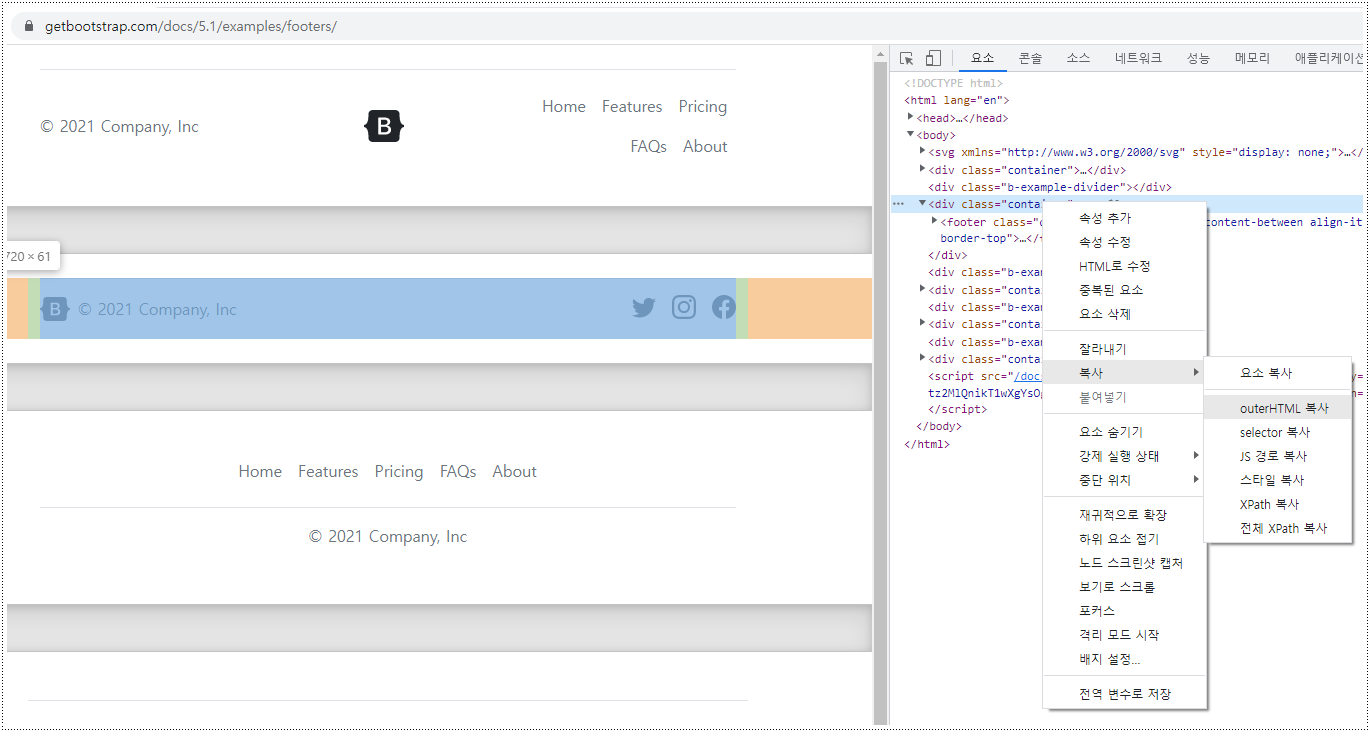
[그림 1]과 같이 Bootstrap > Examples > Footers(https://getbootstrap.com/docs/5.1/examples/footers/)에서 원하는 코드 일부를 복붙 하여 FooterLayout.vue를 생성한다.

[그림 1] Bootstrap의 Examples 중 Footers 일부를 outerHTML 복사 <!-- src/components/layouts/FooterLayout.vue --> <template> <div class="container"> <footer class="d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top" > <div class="col-md-4 d-flex align-items-center"> <a href="/" class="mb-3 me-2 mb-md-0 text-muted text-decoration-none lh-1" > <svg class="bi" width="30" height="24"> <use xlink:href="#bootstrap"></use> </svg> </a> <span class="text-muted">© 2021 Company, Inc</span> </div> <ul class="nav col-md-4 justify-content-end list-unstyled d-flex"> <li class="ms-3"> <a class="text-muted" href="#" ><svg class="bi" width="24" height="24"> <use xlink:href="#twitter"></use></svg ></a> </li> <li class="ms-3"> <a class="text-muted" href="#" ><svg class="bi" width="24" height="24"> <use xlink:href="#instagram"></use></svg ></a> </li> <li class="ms-3"> <a class="text-muted" href="#" ><svg class="bi" width="24" height="24"> <use xlink:href="#facebook"></use></svg ></a> </li> </ul> </footer> </div> </template>// App.vue <template> ... <FooterLayout /> </template> ... <script> ... import FooterLayout from '@/components/layouts/FooterLayout.vue' export default { components: { HeaderLayout, FooterLayout } } ...
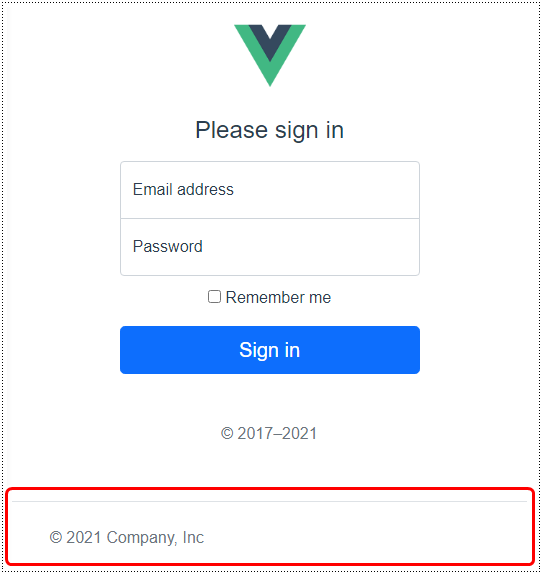
[그림 2] Footer가 표시되었다. Font icon 적용
[그림 2]의 Footer에는 아이콘이 표시되지 않고 있다. 아이콘이 이미지 파일인 경우 이미지의 수만큼 서버와 통신해야 하는 부담이 있다. 이 문제를 해결하기 위해 폰트 아이콘이라는 개념이 생겨났다. 가장 많이 사용되는 폰트 아이콘 사이트는 Font Awesome(https://fontawesome.com/)이다.
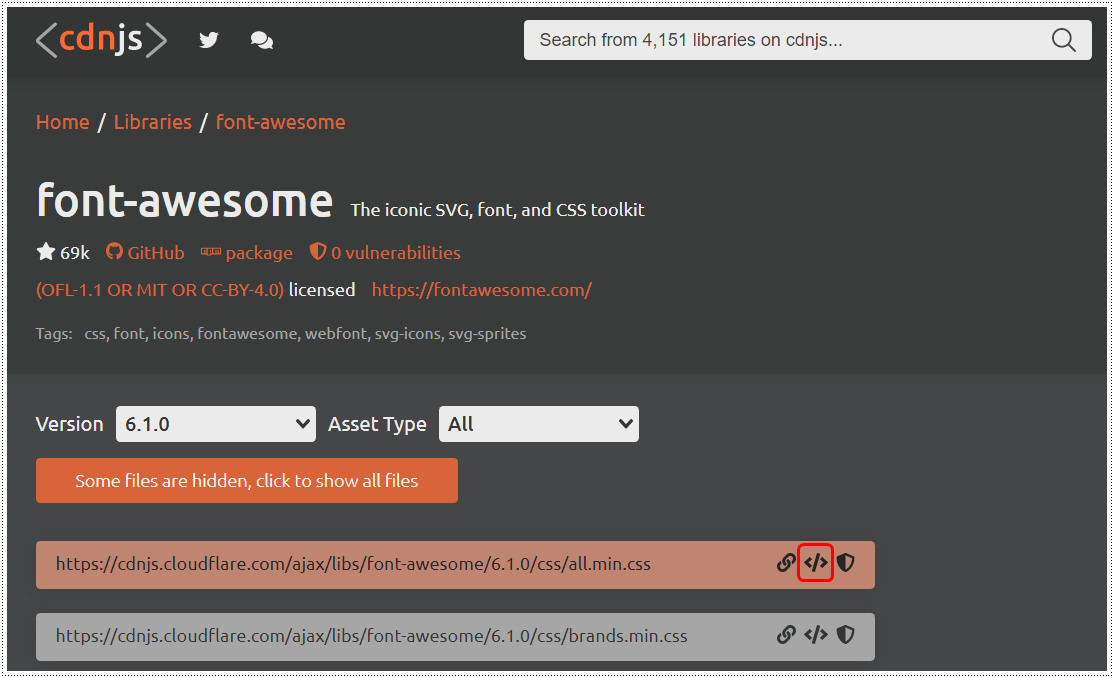
Font Awesome을 사용하기 위해서는 cdn이 필요하다. <cdnjs>(https://cdnjs.com/libraries/font-awesome)에서 link tag를 복사한다.

[그림 3] <cdnjs>에서 cdn link tag를 복사한다. 복사한 cdn link tag를 public/index.html에 추가한다.
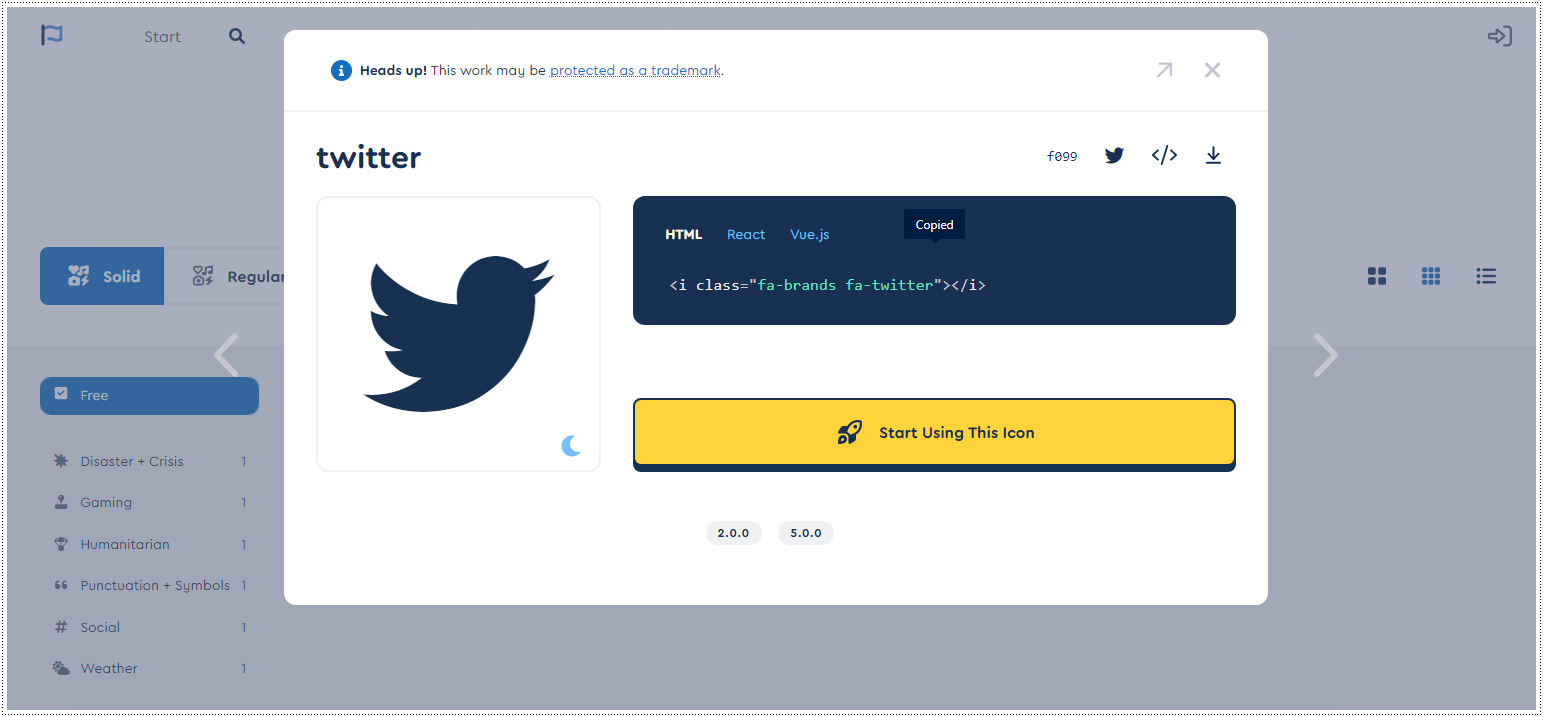
<!-- public/index.html --> <!DOCTYPE html> <html lang=""> <head> ... </title> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.0/css/all.min.css" integrity="sha512-10/jx2EXwxxWqCLX/hHth/vu2KY3jCF70dCQB8TSgNjbCVAC/8vai53GfMDrO2Emgwccf2pJqxct9ehpzG+MTw==" crossorigin="anonymous" referrerpolicy="no-referrer" /> </head> <body> ...Font Awesome에서 필요한 폰트 아이콘의 HTML 코드를 [그림 4]와 같이 복사한다. Free 아이콘을 사용해도 충분하다.

[그림 4] twitter 아이콘 검색, HTML 코드를 복사 복사한 twitter 폰트 아이콘의 HTML 코드를 FooterLayout.vue 컴포넌트의 기존 <svg> 태그와 교체하면 [그림 5]와 같이 twitter 폰트 아이콘이 표시된다.
<!-- src/components/layouts/FooterLayout.vue --> <template> ... </div> <ul class="nav col-md-4 justify-content-end list-unstyled d-flex"> <li class="ms-3"> <a class="text-muted" href="#" ><i class="fa-brands fa-twitter"></i> </a> </li> ...
[그림 5] Footer에 twitter 폰트 아이콘이 표시되었다. ※ http://iconfont.io/examples/(개발자의 품격 멘토님께서 제작하신 기업용 무료 폰트 아이콘)
728x90반응형'영광의 시대! > 2022 개발자의 품격 부트캠프 1기' 카테고리의 다른 글
[개발자의품격][부트캠프][1기][28차시] MySQL #2 | SQL 문법, SQL script Export, Table Data Export (0) 2022.03.31 [개발자의품격][부트캠프][1기][27차시] MySQL #1 | 테이블 생성, ERD (0) 2022.03.30 [개발자의품격][부트캠프][1기][24차시] Vue.js #17 | 로그인 기능(vuex-persistedstate, vue-cookies 등 사용) (0) 2022.03.20 [개발자의품격][부트캠프][1기][23차시] Vue.js #16 | Vuex (0) 2022.03.19 [개발자의품격][부트캠프][1기][23차시] Vue.js #15 | Formatter - 금액 처리 (0) 2022.03.18 다음글이 없습니다.이전글이 없습니다.댓글