- [Node.js][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 Node.js 입문 #12021년 11월 22일 14시 37분 36초에 업로드 된 글입니다.작성자: DandyNow728x90반응형
학습동기
한시간만에 끝내는 자바스크립트 입문 학습 후 Vue.js가 궁금해 학습하던 중,
더보기Vue.js는 웹 애플리케이션의 사용자 인터페이스를 만들기 위해 사용하는 오픈 소스 프로그레시브 자바스크립트 프레임워크(https://ko.wikipedia.org/wiki/Vue.js)
npm에서 막혔다.
알고보니 Node.js 패키지 관리자(Node.js Package Manager)였다(python의 pip와 유사).
그래서 Vue.js 학습을 중단하고 본 강의를 학습하게 된 것이다.
학습내용
1. 강의영상
유튜버 개발자의 품격님의 "한시간만에 끝내는 Node.js입문" 강의 내용은 크게 두 파트로 나눌 수 있겠다.
본 페이지에는 Node.js의 설치와 Nodemailer에 대한 내용을 다룬다.
2. Node.js 설치
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

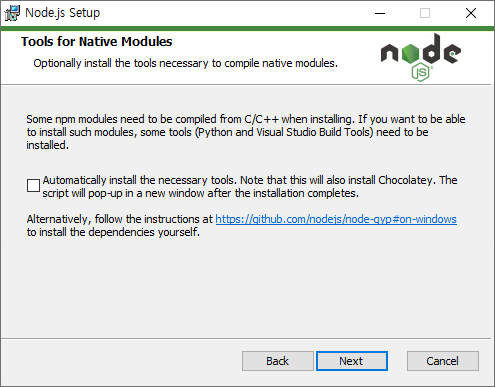
[그림1] 체크 하지 말자! 위 링크의 사이트에서 설치 파일을 다운 받아 설치하면 되는데,
[그림1]은 굳이 체크 할 필요 없다!
설치 후 cmd창에서 설치가 제대로 되었는지 확인한다.
C:\workspace_js\nodejs>node -v
v16.13.0
C:\workspace_js\nodejs>npm -v
8.1.03. Nodemailer 패키지 설치
C:\workspace_js\nodejs>npm install nodemailer
4. 네이버 메일 SMTP
강의에서는 mailtrap을 이용해서 진행하는데,
검색해보니 네이버 메일의 SMTP도 이용 가능했다.

[그림2] 네이버 SMTP 설정 및 확인 #1 
[그림3] 네이버 SMTP 설정 및 확인 #2 
[그림4] 네이버 SMTP 설정 및 확인 #3 5. 학습 중 작성한 코드
// test.js const nodemailer = require('nodemailer'); const email = { "host": "smtp.naver.com", "port": 000, "auth": { "user": "email@naver.com", "pass": "비번입력" } }; const send = async (option) => { nodemailer.createTransport(email).sendMail(option, (error, info) => { if (error) { console.log(error); } else { console.log(info); return info.response; } }); }; let email_data = { from: 'email@naver.com', to: 'email@naver.com', subject: '테스트 메일 입니다.', text: 'nodejs 한시간만에 끝내보자.' } send(email_data);6. 코드실행
C:\workspace_js\nodejs>node test.js
728x90반응형'언어·프레임워크 > Node.js' 카테고리의 다른 글
[Node.js] Swagger을 이용한 API 문서 생성 (0) 2024.01.24 [Node.js][Trouble Shooting] sqlMessage: "Access denied for user 'root'@'localhost' (using password: NO)" (0) 2022.10.08 [Node.js] [문제해결] Vue.js에서 마이크로소프트 액세스 mdb 파일을 읽어 오려다가... SyntaxError (0) 2022.05.25 [Node.js][유튜브 강의 노트] 개발자의품격_Node.js에서 API 서버 만들기 (0) 2021.11.28 [Node.js][유튜브 강의 노트] 개발자의품격_한시간만에 끝내는 Node.js 입문 #2 (0) 2021.11.22 다음글이 없습니다.이전글이 없습니다.댓글