영광의 시대!/2022 개발자의 품격 부트캠프 1기
[개발자의품격][부트캠프][1기][11차시] JavaScript 주요 포인트 #15 | HTML DOM - Element, Attribute, Events
DandyNow
2022. 2. 15. 18:56
728x90
반응형
JavaScript 주요 포인트 #15
HTML DOM
Vue.js 없이도 DOM(Document Object Model)을 콘트롤 할 수 있어야 한다.
DOM Element
HTML 요소의 id, 태그명, 클래스명, CSS 선택자를 이용해 HTML 요소를 찾을 수 있다. 실무에서는 querySelector, querySelectorAll을 주로 사용한다.
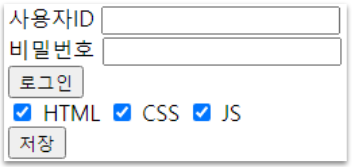
<body>
<label for="userId">사용자ID</label>
<input type="text" name="" id="userId" value="" class="form-input" />
<br />
<label for="userPass">비밀번호</label>
<input type="text" name="" id="userPass" value="" />
<br />
<button onclick="login();">로그인</button>
<br />
<input type="checkbox" name="chk_pl" id="chk_html" value="HTML" />
<label for="chk_html">HTML</label>
<input type="checkbox" name="chk_pl" id="chk_css" value="CSS" />
<label for="chk_css">CSS</label>
<input type="checkbox" name="chk_pl" id="chk_js" value="JS" />
<label for="chk_js">JS</label>
<br />
<button onclick="doSave2();">저장</button>
<script>
// element의 id를 이용하는 방법(HTML요소를 발견하면 자바스크립트 객체로 반환, 발견하지 못하면 null 반환)
console.log(document.getElementById("userId"));
console.log(document.querySelector("#userPass"));
// element의 태그명을 이용하는 방법(배열로 리턴)
let labelElements = document.getElementsByTagName("label");
console.log(labelElements);
console.log(document.querySelectorAll("label"));
// element의 클래스명을 이용하는 방법
console.log(document.getElementsByClassName("form-input"));
console.log(document.querySelectorAll(".form-input"));
// element의 속성 중 name을 이용하는 방법
console.log(document.getElementsByName("chk-pl"));
function login() {
let userIdElement = document.getElementById("userId");
let userId = userIdElement.value;
console.log(userIdElement);
console.log(userId);
}
</script>
</body>
<body>
<label for="userId">사용자ID</label>
<input type="text" name="" id="userId" value="" class="form-input" />
<br />
<label for="userPass">비밀번호</label>
<input type="text" name="" id="userPass" value="" />
<br />
<button onclick="login();">로그인</button>
<br />
<input type="checkbox" name="chk_pl" id="chk_html" value="HTML" />
<label for="chk_html">HTML</label>
<input type="checkbox" name="chk_pl" id="chk_css" value="CSS" />
<label for="chk_css">CSS</label>
<input type="checkbox" name="chk_pl" id="chk_js" value="JS" />
<label for="chk_js">JS</label>
<br />
<button onclick="doSave();">저장</button>
<script>
// [그림 1]과 같이 체크박스를 체크할 경우
function doSave() {
let chks = document.getElementsByName("chk_pl");
let checkValue = [];
for (const chk of chks) {
if (chk.checked) {
checkValue.push(chk.value);
}
}
console.log(checkValue);
}
// ----- 출력 결과 -----
// ['HTML', 'CSS', 'JS']
// ---------------------
// CSS 선택자를 이용하면 더욱 간결한 코드를 짤 수 있다.
function doSave2() {
let checkedEles = document.querySelectorAll("[name=chk_pl]:checked");
console.log(checkedEles); // 이 다음은 for문 사용해 배열에 담으면 된다. 코드가 훨씬 간결해졌다.
}
</script>
</body>

DOM Attribute
DOM 요소에 접근한 후 그 다음 할 일은 속성 정보를 제어하는 것이다(정보를 가져오거나, 정보를 설정하는 것).
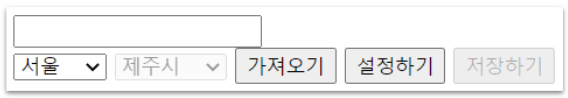
<body>
<input
type="text"
name=""
id="userId"
value=""
onkeyup="checkRequried();"
/>
<br />
<select name="" id="city" onchange="selectCity();">
<option value="02">서울</option>
<option value="051">부산</option>
<option value="064">제주도</option>
</select>
<select name="" id="si" disabled>
<option value="02">제주시</option>
<option value="051">서귀포시</option>
</select>
<button onclick="getInfo();">가져오기</button>
<button onclick="setInfo();">설정하기</button>
<button onclick="doSave();" id="btnSave" disabled>저장하기</button>
<!--입력값이 있을 경우에만 버튼 활성화하도록 하기 위한 disabled 설정-->
<script>
function getInfo() {
let userId = document.querySelector("#userId").value;
// let userId = document.querySelector("#userId").getAttribute("value");
console.log(userId);
console.log(document.querySelector("#city").value);
}
function setInfo() {
document.querySelector("#userId").value = "Jeremy";
// document.querySelector("#userId").setAttribute("value", "Jeremy");
}
// 고급 개발자는 서버로 부터 데이터가 완전히 오기전까지 버튼을 비활성화 시키는 설정을 해준다.
// 서버로부터 데이터를 완전히 받기 전에 사용자가 활성화된 버튼을 눌러 오류가 발생할 수 있기 때문이다.
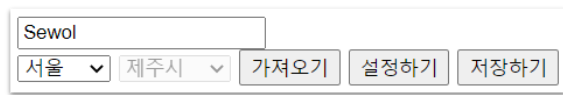
// 저장하기 버튼 활성/비활성화. [그림 3] 참조.
function checkRequried() {
if (document.querySelector("#userId").value.length > 0) {
document.querySelector("#btnSave").disabled = false;
} else {
document.querySelector("#btnSave").disabled = true;
}
}
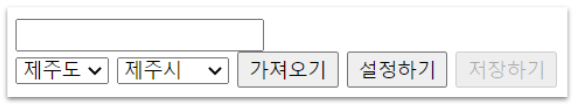
// 제주시 셀렉트박스 활성/비활성화. [그림 4] 참조.
function selectCity() {
if (document.querySelector("#city").value == "064") {
document.querySelector("#si").disabled = false;
} else {
document.querySelector("#si").disabled = true;
}
}
</script>
</body>



DOM Events
아래 코드는 DOM 이벤트 중 onchange의 예이다.
<body>
<select name="" id="city" onchange="selectCity();">
<option value="">==선택==</option>
<option value="02">서울</option>
<option value="051">부산</option>
<option value="064">제주도</option>
</select>
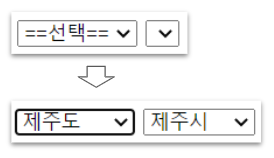
<!-- 비활성화된 상태에서 onchange 이벤트에 의해 [그림 5]와 같이 활성화된다. -->
<select name="" id="si" disabled></select>
<script>
const cities = [
{ city: "064", cityName: "제주도", si: "1", siName: "제주시" },
{ city: "064", cityName: "제주도", si: "2", siName: "서귀포시" },
{ city: "02", cityName: "서울", si: "1", siName: "관악구" },
{ city: "02", cityName: "서울", si: "2", siName: "강서구" },
{ city: "051", cityName: "부산", si: "2", siName: "해운대" },
];
function selectCity() {
const city = document.querySelector("#city").value;
if (city === "064") {
let options = [];
let cities = [
{ code: 1, name: "제주시" },
{ code: 2, name: "서귀포시" },
]; // DB정보
for (const c of cities) {
// options.push("<option value='" + c.code + "'>" + c.name + "</option>");
options.push(`<option value="${c.code}">${c.name}</option>`);
}
console.log(options);
// cities.forEach((c) => {
// options.push(`<option value="${c.code}">${c.name}</option>`);
// });
document.querySelector("#si").innerHTML = options.join("");
document.querySelector("#si").disabled = false;
} else {
document.querySelector("#si").innerHTML = "";
document.querySelector("#si").disabled = true;
}
}
</script>
</body>

※ 실시간으로 정보가 바뀌는 경우에는 외부 API를 가져오지만, 국가 정보 등 변경되지 않는 정보의 경우에는 자체 DB에 넣고 사용한다. 외부 API의 서버에 장애가 발생할 경우 문제가 될 수 있기 때문이다.
728x90
반응형